|
Artikel 10 von 34
|
|
KommDesign.de — Texte — Aufmerksamkeit
(5)
Aufmerksamkeits-Sprachen
|
|
|
 Aufmerksamkeits-Sprachen
Aufmerksamkeits-Sprachen
 Ein langweiliges aber funktionierendes Beispiel
Ein langweiliges aber funktionierendes Beispiel
 Alles voll mit Neuigkeiten
Alles voll mit Neuigkeiten
 Weniger - aber undeutlicher
Weniger - aber undeutlicher
 Der kleine Unterschied: Es muss nicht immer dezent
sein
Der kleine Unterschied: Es muss nicht immer dezent
sein
|
|
| |
|
Fassen wir die wichtigsten Schlussfolgerungen
aus den vorangegangenen Artikeln noch einmal zusammen.
Aufmerksamkeitsgesetze
- Intensitätsgesetz: Intensive,
"laute", große Reize ziehen die Aufmerksamkeit
an.
- Ausnahmegesetz: Dinge, die sich
von den anderen unterscheiden, ziehen die Aufmerksamkeit
an.
- Farbgesetze: Farben ziehen die
Aufmerksamkeit an, besonders intensiv ist die Wirkung
reiner, gesättigter, warmer Farben.
- Dissonanzgesetz: Dinge, die ungewöhnlich
und/oder widersprüchlich sind, ziehen die Aufmerksamkeit
an.
- Gewöhnungsgesetz: Die Aufmerksamkeitswirkung
eines Reizes läßt nach, wenn er wiederholt
wird.
- Additivität: Einzelwirkungen,
die sich aus den Gesetzen ableiten, wirken zusammen,
addieren oder subtrahieren sich.
Design-Regeln
- Was wichtig ist, sollte deutlich
zu sehen sein.
- Was wichtig ist, sollte im
Vergleich zu unwichtigem hervorgehoben werden.
- Es sollten nicht zu viele
Dinge gleichzeitig hervorgehoben werden.
- Es sollte nicht "Nichts"
hervorgehoben werden.
- Es sollten nicht mehrere
Techniken zur Hervorhebung parallel verwendet werden,
wenn dies nicht erforderlich ist.
|
|
|
|
|
| Aufmerksamkeits-Sprachen
Im Umfeld eines Betriebssystems bzw. einer Plattform (Linux,
Mac, Windows) haben sich Konventionen für die Aufmerksamkeitssteuerung
herausgebildet, die jeder einigermassen erfahrene Benutzer kennt.
Sie sind uns oft so in Fleisch und Blut übergegangen, dass
wir sie bei der Bedienung einer Anwendung nicht mehr bewusst wahrnehmen
- obwohl wir sie irgendwann lernen mussten. Ich möchte diese
Konventionen, also die Prinzipien, nach welchen z.B. wichtige
und unwichtige Informationen unterschieden oder aktive und inaktive
Optionen markiert werden, als Aufmerksamkeits-Sprache bezeichnen.
Was für Anwendungs-Software oder Betriebssysteme gilt, gilt
natürlich auch für Websites. Jede Site muss sich deutlich
und unmissverständlich ausdrücken, um allen Besuchern
eine komfortable und sichere Bedienung zu ermöglichen. Im
Unterschied zu Software kann der Betreiber einer Website allerdings
nicht erwarten, dass das Publikum Willens ist, das Vokabular und
die Syntax einer eigenen, ganz speziellen Sprache zu trainieren.
Eine "gute" Aufmerksamkeits-Sprache berücksichtigt deshalb
die Gesetze für die Interpretation von Informationen, die
uns angeboren sind. Unter dieser Voraussetzung ist eine Website
intuitiv zu bedienen, es braucht keine Erklärungen. Ein wichtiges,
aktives Element wird sich z.B. von den unwichtigen, nicht-aktiven
Auswahlmöglichkeiten unterscheiden, es wird größer,
farbig, kontrastreicher oder eventuell auch animiert sein.
Einen Moment bitte!
Animiert...?
Hier beginnt die Sache schon kompliziert zu werden. Es gibt nämlich
Hinweise darauf, dass Internet-Benutzer eigene Sehgewohnheiten ausgebildet
haben, die speziell für das Medium gelten und unsere natürliche
Aufmerksamkeits-Sprache zumindest teilweise außer Kraft setzen.
Die Gelehrten streiten sich noch, aber eines kann man mit einiger
Sicherheit sagen: Besonders intensive Techniken der Aufmerksamkeitslenkung
(Animationen, Blinken) sind im Web problematisch, da die Surfer
gelernt haben, dass Animiertes und Blinkendes in aller Regel unwichtig
ist. Wer sinnvoll gestalten will, muss also diese speziellen Gewohnheiten,
die sich bei der Wahrnehmung von Informationen im Web ausbilden,
kennen - und die Entwicklung im Auge behalten. |
|
| |
|
| Ein langweiliges
aber funktionierendes Beispiel
Zur Veranschaulichung und als erste Fingerübung in Sachen
Analyse von Aufmerksamkeits-Sprachen möchte ich zunächst
einmal eine typische Maske aus einer Windows-Anwendung genauer
betrachten. Als Beispiel habe ich einmal - relativ wahllos - zwei
Bildschirmmasken aus den Voreinstellungen für den Netscape
Navigator 4.5 herausgegriffen. Hier der Anblick, der sich beim
Aufrufen des Menüs "Sprache" bietet:
Das ist nicht gerade spektakulär, ich gebe es zu. Ich möchte
mich deshalb auch gar nicht länger damit aufhalten, sondern
zum Vergleich den Anblick zeigen, der sich bietet, nachdem die
Wahlmöglichkeit "Deutsch [de]" mit der Maus
markiert wurde.
Das ist immer noch kein sensationeller Anblick. Einige Kleinigkeiten
haben sich aber verändert: Durch das Markieren der Sprache
wird nun die Option "Löschen" verfügbar, und auch das
Blättern zwischen den vorgegebenen Sprachen ist nun mit Hilfe
der Pfeil-Taste möglich. Das ist logisch, meinen Sie? Ich
gebe Ihnen recht. Man sieht es "einfach".
Welche Aufmerksamkeits-Sprache wird nun verwendet, um diese Veränderungen
anzuzeigen? Die folgenden Abbildung zeigen die entscheidenden
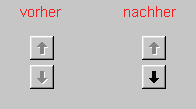
Details aus der Maske vor und nach dem Markieren der Sprach-Option.

|
Der Pfeil auf der unteren
Taste wechselt das Aussehen von grau zu schwarz und der reliefartige
Eindruck verschwindet. Der Kontrast zum Hintergrund
wird höher. Hier wird also das Intensitätsgesetz
verwendet, um "Anklickbarkeit der unteren Taste" zu signalisieren. |

|
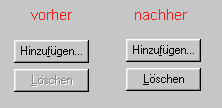
Der Schriftzug "Löschen" auf der unteren
Taste verändert sein Aussehen analog. Auch diese Taste
ist nun anklickbar. Das Prinzip der Aufmerksamkeitslenkung
ist analog zu den Pfeil-Tasten. |
 |
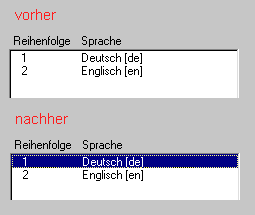
Die deutlichsten Veränderungen zeigen
sich in der zentralen Sprachauswahl. Die gewählte Sprache
wird mit einem dunklen (blauen) Balken hinterlegt,
und sie ist farbig. Hier addieren sich also das Kontrast-
und das Farbgesetz. Entsprechend ist die aktive Sprache
das Element mit der höchsten Aufmerksamkeitswirkung. |
 |
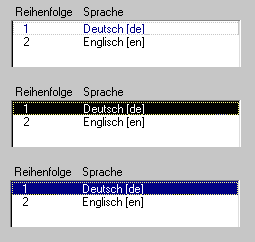
In dieser Grafik wird die Aufmerksamkeits-Sprache
der zentralen Maske noch einmal "zerlegt". Von oben nach unten
sieht man die Wirkung von Farbe (ohne Kontrast), Kontrast
(ohne Farbe) und schliesslich Kontrast plus Farbe. Ich möchte
dabei der Einfachheit halber unberücksichtigt lassen,
dass der Kontrast des schwarzen Balkens höher ist als
der des dunkelblauen. |
Aber genug der Windows-Langeweile. Werfen wir einmal einen Blick
ins Web. Hier gibt es keine Standards, die mit denen der Windows-Welt
vergleichbar wären. Jede Website muss also eine eigene Aufmerksamkeits-Sprache
entwickeln - dies ist im übrigen einer der Gründe dafür,
dass wir uns oft nur mit Mühe zurecht finden. Die folgenden
Beispiele sollen verdeutlichen, was man dabei richtig oder falsch
machen kann. |
|
|
|
| Alles
voll mit Neuigkeiten
Beim Design einer Startseite im Web muss jeder Betreiber zwei
Probleme lösen:
- Neue Besucher müssen schnell erkennen, dass das
Angebot keine Leiche ist, die hier seit Monaten vor sich hin
gammelt.
- Um Stammkunden lästiges Stöbern zu ersparen,
müssen sie schnell zu den neuen Inhalten geführt werden.
Dieser Ausschnitt aus der Startseite der Website "scriptsearch.com"
zeigt, welche Probleme auftreten können, wenn man es dabei
zu gut meint:
Der Betrachter muss zu dem Schluss kommen, dass hier sozusagen
alles neu ist. Die Information "updated" konkurriert mit den "new"
Icons (ist etwas, das upgedated wurde nicht neu...?). Die Farben
werden zwar weiter oben auf der Seite in einer eigenen Legende
erklärt...
...sie verteilen sich aber kunterbunt (im wahrsten Sinn des Wortes)
über die Seite. Der Gesamteindruck ist verwirrend und zu
komplex, eine verständliche Aufmerksamkeits-Sprache fehlt.
Es geht ja nicht darum, eine Lösung zu finden, die "prinzipiell"
funktioniert und für die Betreiber logisch ist, sondern Informationen
so zu akzentuieren, dass die wichtigsten und interessantesten
Inhalte schnell gefunden werden. Und so gerne man es als Betreiber
oder Autor auch möchte: Das können nicht alle Inhalte
sein!
Dies ist eine Hervorhebung, mit der wir problemlos zurecht kommen:
In 7 Rubriken gibt es Neuigkeiten:
"Ende der Durchsage", könnte man jetzt schreiben, und in
der Tat ist diese einfache Lösung, die eine überschaubare
Zahl von Akzenten setzt, und das erforderliche in einer klaren
visuellen Sprache ausdrückt, alles andere als spannend oder
aufregend. So ist es meistens, wenn Dinge gut gestaltet sind.
Wenn der Besucher einer Site sich sinngemäss etwa so äußert:
"Aber Hallo! Hier ist ja jede Menge Neues, und obendrein alles
schön bunt. Ich kann mich ja gar nicht entscheiden. Wohin
klicke ich denn nun zuerst - und wohin dann?"
dann stimmt irgendetwas nicht. |
|
|
|
| Weniger
- aber undeutlicher
Zum Vergleich ein Angebot, das von der Menge der Informationen
oder Auswahlmöglichkeiten, die als neu deklariert werden,
bescheidener ausfällt, von der Aufmerksamkeits-Sprache aber
trotzdem nicht optimal funktioniert. Es stammt aus der Website
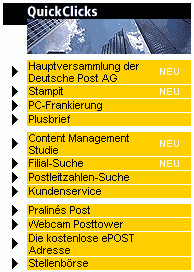
der Deutschen Post. In vier Rubriken gibt es dort Neuigkeiten
bzw. vier Rubriken sind neu. Ganz klar wird das nicht, was schon
wieder ein eigenes Thema wäre, die Gründe hierfür
sollen uns im Moment aber nicht interessieren.
 |
Die Hervorhebung erfolgt
durch das Wort "NEU" in weisser Schrift auf - postgelbem -
Grund. Abgesehen vom Inhalt, also der Wortbedeutung "neu",
wirkt also nur das Ausnahmegesetz: Einige Optionen
sind mit einem Zusatz versehen, die anderen nicht.
Wenn man hier Akzente setzen möchte, muss man allerdings
schon etwas mehr tun, denn die Grundfarben des Menüs
(schwarz auf gelb) fallen in den Bereich biologische
Signalfarben. Die visuelle Lautstärke ist also beachtlich
und die Farben der "NEU"-Markierungen dringen durch dieses
Getöse kaum hindurch.
|
 |
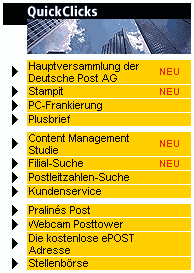
Eine einfache Alternative wird hier links
gezeigt. Der Kontrast der Hervorhebung ist verbessert, das
gesättigte Rot hebt die Schlüsselwörter deutlich
hervor. Folge: Die Aufmerksamkeits-Sprache wird verständlicher. |
|
|
|
|
| Der kleine
Unterschied: Es muss nicht immer dezent sein
Ästhetische Experimente mit Farben, Schattierungen und Formen
sind im Hauptmenü einer Website unangebracht, denn sie gefährden
die Prägnanz einer der wichtigsten Informationen, die es
für die Besucher gibt. Die Menüleiste sollte also deutlich
sichtbar, und die Optionen sollten gut leserlich sein.
 |
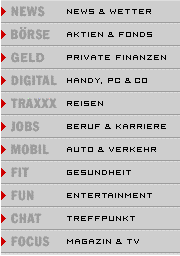
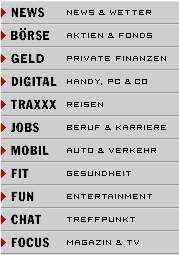
Beispielsweise haben auf
der Website des "Fokus" die entscheidenden Informationen,
nämlich die Namen der Themen bzw. Kategorien, den geringsten
Aufmerksamkeitswert (Kontrastgesetz). Man mag argumentieren,
dass die Grösse der Schriftzüge dies ausgleicht,
und dass es schön aussieht. Trotzdem: Unserem Auge leuchtet
es nicht ein, warum ein dunkelgrau auf hellgrau gesetzter
Schriftzug wichtiger sein soll als die signalrot gefärbten
Dreiecke (die ja eigentlich funktionslos sind). Die Aufmerksamkeits-Sprache
dieses Menüs entspricht nicht unseren Sehgewohnheiten. |
 |
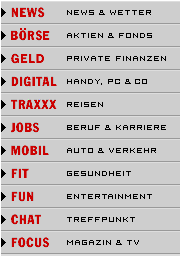
Dieses Bild ergibt sich, wenn man die
Sache umkehrt und die Schrift rot einfärbt. Der Kontrast
ist verbessert, die gesättigte warme Farbe sorgt für
eine zusätzliche Hervorhebung. Intensitäts- (Größe,
Kontrast) und Farb-Effekte addieren sich nun. Das ist besser,
aber immer noch nicht optimal. |
 |
Erinnern Sie sich an die Regel von Edward
Tufte aus dem  vorigen Artikel?
Er meint, große Elemente sollten monochrom (schwarz-weiss)
oder in Pastellfarben, kleine Elemente sollten intensiv farbig
gestaltet werden. Wenn Sie mich fragen: Er hat Recht. Das
Beispiel auf der linken Seite folgt dieser Regel, und es ist
von den drei Alternativen eindeutig die beste. Der Unterschied
zum Ausgangsdesign besteht lediglich darin, dass der Kontrast
der Schriftzüge verbessert wurde.
vorigen Artikel?
Er meint, große Elemente sollten monochrom (schwarz-weiss)
oder in Pastellfarben, kleine Elemente sollten intensiv farbig
gestaltet werden. Wenn Sie mich fragen: Er hat Recht. Das
Beispiel auf der linken Seite folgt dieser Regel, und es ist
von den drei Alternativen eindeutig die beste. Der Unterschied
zum Ausgangsdesign besteht lediglich darin, dass der Kontrast
der Schriftzüge verbessert wurde. |
Wenn man sich mit etwas geschärftem Blick
durchs Web bewegt, findet man solche Sünden in der Aufmerksamkeitssteuerung
auf vielen Websites. Eines der Hauptmenüs auf der Website
der Comdirekt Bank befindet
sich z.B. auf einem fast aussichtslosen Posten
|
|
|
|
|
Sehen Sie die kleinen Links am obersten
Rand der Grafik? Ich gratuliere! Dazu muss man sagen, dass sie
noch viel schwerer zu erkennen sind, wenn man die ganze Startseite
im Browser betrachtet. Und was ist das Problem? Natürlich
funktioniert die Aufmerksamkeits-Sprache nicht. Die wichtigsten
Faktoren:
- Die sehr kleine
Schrift mit schlechtem Kontrast.
- Die Platzierung am obersten Bildschirmrand.
- Die Nähe zu dem schwarz-gelb blinkenden
(also extrem auffälligen) Banner.
Zur Veranschaulichung sind im folgenden Screenshot
zwei Probleme ausgeräumt: Die Schrift hat einen optimalen
Kontrast und die Position des Menüs ist unter das gelbe Banner
gerückt.
|
|
|
|
| Die Gestaltung ist immer noch
nicht optimal, vor allem die Schrift ist nach wie vor zu klein.
Die Wahrscheinlichkeit, dass ein neuer Besucher das Menü in
dieser Variante entdeckt, ist aber bereits jetzt um ein Vielfaches
höher als in der Original-Lösung. |
|
| |
|
|