|
Artikel 9 von 34
|
|
KommDesign.de — Texte — Aufmerksamkeit
(4)
Aufmerksamkeitsgesetze
|
|
|
 Die Intensitätsgesetze
Die Intensitätsgesetze
 Die Farbgesetze
Die Farbgesetze
 Einzelwirkungen addieren oder subtrahieren
sich
Einzelwirkungen addieren oder subtrahieren
sich
 Das Ausnahmegesetz
Das Ausnahmegesetz
 Das Dissonanzgesetz
Das Dissonanzgesetz
 Das Gewöhnungsgesetz
Das Gewöhnungsgesetz
 Eye-catcher und biologische Signale
Eye-catcher und biologische Signale
 Ein kurzes Fazit
Ein kurzes Fazit
|
|
| |
|
Nachdem wir in den ersten drei Artikeln
einiges an Hintergründen zum Funktionieren der Aufmerksamkeit
behandelt haben – übrigens längst nicht alles – nun zur
Anwendung. Die Fragen, die in diesem und dem folgenden Beitrag
beantwortet werden sollen, sind:
- Wie bzw. wodurch wird Aufmerksamkeit ausgelöst?
- Mit welchen Methoden wird Aufmerksamkeit im Web gesteuert?
- Welche Methoden sind sinnvoll?
- Welche Fehler kann man machen?
In diesem Artikel werden zunächst die grundlegenden Gesetze
der Aufmerksamkeit dargestellt - wobei ich gleich vorweg betonen
möchte, dass hier nur ein kleiner Teil der Prinzipien behandelt
wird, die für das Funktionieren unserer Aufmerksamkeit relevant
sind. Das "Warum" der Gesetze soll auch nicht erklärt werden
- obwohl man das in den meisten Fällen durchaus tun könnte.
Alle Aufmerksamkeitsgesetze haben nämlich einen psychologischen,
sozialen oder biologischen Sinn. Sie wurden für unsere Überlebensfähigkeit
als Art und als Individuen entwickelt. Ihr unmittelbarer Zweck ist,
dafür zu sorgen, dass wir uns mit den Informationen beschäftigen,
die wichtig sind - und Unwichtiges übersehen. Weil diese Fähigkeiten
im Internet auf eine harte Probe gestellt werden, ist die sinnvolle
Anwendung von Aufmerksamkeitsgesetzen bei der Gestaltung von Websites
enorm wichtig. Wer die Akzente falsch setzt oder die falschen Mittel
verwendet, um Inhalte hervorzuheben, wird Mühe haben, seine
Inhalte an den Surfer oder die Surferin zu bringen, mögen sie
inhaltlich noch so gut sein.
|
|
|
|
| Die
Intensitätsgesetze
Ein erstes Merkmal, auf
das unsere Aufmerksamkeit reagiert, ist ganz einfach: Intensität.
Das ist trivial. Intensive Kontraste, laute Geräusche, helles
Licht, schnelle Bewegungen etc. ziehen die Aufmerksamkeit automatisch
an. Wenn ein intensiver und ein weniger intensiver Reiz gleichzeitig
wahrgenommen werden, reagieren wir also in der Regel auf den intensiveren.
"Reagieren" bedeutet: Wir wenden uns der Information zu, fixieren
sie z.B. mit dem Blick und wählen sie als Gegenstand für
weiterführende Denkprozesse. Im Web kann man Reagieren wahlweise
mit "Lesen" oder "Klicken" übersetzen.
In der folgenden Tabelle sind einige Beispiele
für Intensitätsgesetze in der visuellen Wahrnehmung
dargestellt:
|
hoch
|
Aufmerksamkeitswirkung
|
gering |
|
hoher Kontrast
|

|
geringer Kontrast |
|
groß
|

|
klein |
|
komplex
|

|
einfach |
|
scharfe Konturen
|

|
unscharfe Konturen |
Intensitätsgesetze gelten in allen Sinnesmodalitäten,
also akustisch, taktil und optisch. Sie sind so selbstverständlich,
dass es sich verbietet, sie umständlich zu erklären. (Im
folgenden Abschnitt werden noch einige Intensitätsgesetze im
Zusammenhang mit Farben erklärt.)
Es gibt allerdings Varianten, in welchen
es nicht um physikalische Intensität, sondern um Inhalte
und sprachlichen Ausdruck, also um die Beschreibung
von Dingen geht. Man kann dies leicht verdeutlichen, wenn man
einmal einige Wörter gegenüberstellt, die einen bestimmten
Sachverhalt mehr oder weniger intensiv ausdrücken bzw. beschreiben.
Lesen Sie einmal die Wörter bzw. Formulierungen in der folgenden
Tabelle:
|
abgrundtiefer Haß
|
ablehnende Haltung
|
|
gigantisch
|
groß
|
|
brandaktuell
|
neu
|
|
absolut tödlich
|
eher ungesund
|
Natürlich haben diese Wörter bzw.
Formulierungen keine messbaren physikalischen Eigenschaften, trotzdem
unterscheiden sie sich ganz offensichtlich in ihrer Intensität,
nämlich der Stärke des Ausdrucks. Und obwohl hier keine
realen Dinge anwesend sind, sondern nur Vorstellungen, gilt auch
hier die Gleichung intensiver = interessanter und attraktiver für
die Aufmerksamkeit. |
|
| |
|
| Die Farbgesetze
Vielleicht haben Sie es schon bemerkt:
Seit Telefonzellen nicht mehr leuchtend gelb, sondern in dezentem
grausilber mit einigen kleinen magentafarbenen Verzierungen eingefärbt
sind, ist es schwieriger geworden, sie zu finden. Man könnte
noch viele andere alltägliche Beispiele dafür anführen,
dass Farbe unsere Aufmerksamkeit anzieht. Wenn davon die Rede
ist, dass Farbe Dinge "attraktiver" (also eben anziehender) macht,
ist damit ja oft genau diese Wirkung gemeint. Allerdings gibt
es noch eine ganze Reihe spezieller Regeln, welche die Wirkung
von Farben auf unsere genauer beschreiben und aufschlüsseln.
Die wichtigsten sind in der folgenden Tabelle zusammengefaßt:
|
hoch
|
Aufmerksamkeitswirkung
|
gering |
|
Farbe
|

|
Grauwerte |
|
reine Farben
|

|
Mischtöne |
|
hohe Sättigung
|

|
geringe Sättigung |
|
bunt
|

|
monochrom |
|
warme Farben
|

|
kalte Farben |
Man kann das Sättigungsgesetz (gesättigte
Farben sind wirksamer als Farben mit geringer Sättigung)
oder das Reinheitsgesetz (reine Farben sind wirksamer als Mischfarben)
übrigens als Varianten des Intensitätsgesetzes aus dem
vorigen Abschnitt verstehen.
Weil Farben eine sehr starke Wirkung auf die
menschliche Aufmerksamkeit haben, sollten sie im Informationsdesign
immer sparsam und mit System, niemals "einfach so" eingesetzt
werden. Vor allem beim Umgang mit intensiven, hoch gesättigten
Farben ist Vorsicht geboten. Edward Tufte stellt in seinem (sehr
empfehlenswerten und schönen) Buch "Envisioning Information"
die folgenden einfachen und einleuchtenden Regeln für die
Verwendung von Farben auf:
- Pastellfarben oder abgedunkelte
Farben für größere Flächen bzw. Hintergründe.
- Intensive Farben nur für
kleine Objekte oder Elemente, die besonders betont werden sollen.
Die folgenden Abbildungen verdeutlichen dieses
Prinzip. Sie zeigen drei Varianten einer Instruktion für eine
nicht ganz alltägliche Aufgabe, nämlich das Lenken von
Flugzeugen auf dem Rollfeld. Grafik Nr 1. arbeitet ausschließlich
mit Schwarz-Weiss-Kontrasten, Grafik Nr 2. nach den eben aufgestellten
Regeln, also intensive Farben für kleine wichtige Objekte,
Pastellfarben für den Hintergrund und Unwichtiges. Man kann
unmittelbar erkennen, wie die Farbe hier die Informationsdarstellung
unterstützt und die Aufmerksamkeit sinnvoll lenkt. Die
farbige Lösung wirkt eleganter, da sie die gleiche Information
gewissermaßen mit weniger Lautstärke (=Kontrasten) transportiert
und trotzdem besser artikuliert, also Wichtiges von Unwichtigem
trennt. Grafik Nr. 3 demonstriert, dass intensive hoch gesättigte
Farben eher stören, wenn sie massiert und unüberlegt eingesetzt
werden. Unwichtiges (der Rahmen und das Männlein) tritt mit
Wichtigem, nämlich den auszuführenden Bewegungen, in Konkurrenz.
teilweise modifizierte Abbildungen aus
Edward Tufte (1999) Envisioning Information, Graphics Press.
Es ist übrigens kein Zufall, dass
die mittlere Grafik den anderen auch ästhetisch überlegen
ist. Ästhetik hat viel mit gezielter und gelungener Aufmerksamkeitslenkung
zu tun. Ein Gebilde, das unsere Aufmerksamkeit aus welchen Gründen
auch immer nicht gut anspricht, also Wichtiges und Unwichtiges
nicht unterscheidet, wirkt eher disharmonisch.
|
|
| |
|
| Einzelwirkungen
addieren und/oder subtrahieren sich
Bei der bisherigen Darstellung habe ich der Einfachheit halber
etwas unterschlagen, das für ein Verstehen von Aufmerksamkeit
sehr wesentlich ist. Die aufgeführten Gesetze sind nur dann
uneingeschränkt gültig, wenn man sie isoliert
betrachtet. Nun gilt aber, dass bei der Wahrnehmung von Informationen
– seien es Texte, Filme, Bilder, gesprochene Sprache oder Farben
– in der Regel mehrere Gesetze gleichzeitig wirken. Das Ergebnis,
die Wirkung auf den/die Betrachter/in, ergibt sich dann aus einer
Verrechnung aller Aspekte, die wahrnehmbar sind. Einzelwirkungen
können sich addieren oder subtrahieren, und in manchen Fällen
kann das eine Gesetz die Wirkung eines anderen aufheben oder sogar
ins Gegenteil verkehren. Die folgenden Grafiken verdeutlichen,
wie man sich dies vorstellen kann.
|
|
Hier die Ausgangssituation.
Drei einfache, grau ausgefüllte Kreise. |
|
|
Der rechte Kreis wird farblich
hervorgehoben. Die Farbe ist zwar "warm", allerdings wenig
intensiv. |
|
|
Nun kommt zur Farbe noch eine hohe Farbsättigung.
Der Hervorhebungseffekt ist prägnanter. |
|
|
Der Hervorhebungseffekt ist noch weiter
verstärkt. Jetzt addieren sich drei Merkmale: Farbe
+ hohe Sättigung + Größe. |
Das Beispiel zeigt, wie sich verschiedenen Merkmale bzw. Prinzipien
addieren. Und gutes Informationsdesign setzt nicht mehr Hervorhebungstechniken
ein, als erforderlich - und möglichst nicht mehrere Techniken
gleichzeitig, um die gleiche Wirkung zu erzielen. Starke Kontraste,
intensive Farben, Größe und Buntheit sollten also - in
der Regel - nicht gleichzeitig verwendet werden. |
|
|
|
| Das Ausnahmegesetz |
 |
Aber die Lage ist noch komplexer. Nehmen
wir z.B. einmal das Intensitätsgesetz. In einer Variante
besagt es, dass starke Kontraste (Helligkeitsunterschiede) die
Aufmerksamkeit stärker anziehen als geringe Kontraste. Die
folgende Abbildung zeigt, dass dieses einfache Prinzip stimmt:
 |
Das dunkle Quadrat hat einen
höheren Kontrast als die umgebenden hellen Quadrate,
deshalb können wir das Intensitätsgesetz anwenden
um zu erklären, dass er besonders hervorsticht. |
 |
Und diese Anordnung? Sie will
aus der Perspektive des Intensitätsgesetzes nicht mehr
so recht funktionieren. Das helle Quadrat zieht unsere Aufmerksamkeit
an, hat aber hat eine geringere Intensität. Das
darf eigentlich nicht sein. |
Tatsächlich brauchen wir noch ein weiteres
Gesetz, um die Wirkung der unteren Grafik erklären zu können.
Ich möchte es als das Ausnahmegesetz bezeichnen. In seiner
abstrakten Form besagt es folgendes:
Reize, die anders
sind, die Ausnahmen von der Regel also, haben den höchsten
Aufmerksamkeitswert. Dies kann man an diesem Textabsatz erkennen,
der beidseitig eingerückt und im Unterschied zu dem restlichen
Text auf dieser Seite blau gefärbt ist. Obwohl die Schrift
kleiner ist, zieht er die Aufmerksamkeit stärker an.
Dies beschreibt ein sehr mächtiges Prinzip,
das die meisten einfachen Gesetze, die vorher besprochen wurden,
außer Kraft setzen kann. In einer bunten Welt ist das Monochrome
auffällig, in einer monochromen Welt das Bunte. Wenn sich alles
andere bewegt, wirkt ein statisches Bild besonders attraktiv, obwohl
wir auf Bewegungen eigentlich mit einem starken Aufmerksamkeitsreflex
reagieren (hierzu später noch Genaueres).
Es handelt sich bei dem Ausnahmegesetz
übrigens um eine andere Qualität von Information. Es
geht hierbei nicht mehr um absolute Größen, auch nicht
um Wirkungsverhältnisse, sondern gewissermaßen um Figur
und Grund. Unser Denken und Wahrnehmen funktioniert nach der
Regel "Das Seltenere ist das Wichtigere", und damit kommen wir
zu einem weiteren Gesetz, das eng mit dem Ausnahmegesetz verwandt
ist.
|
|
|
|
| Das Dissonanzgesetz
Bei diesem Gesetz geht es weniger um formale Reizmerkmale als
um Inhalte. Es beruht darauf, dass wir ständig bestimmte
Erwartungen an unsere Umwelt herantragen - man könnte auch
etwas wissenschaftlicher von Hypothesen sprechen. Wir erwarten,
dass sich alles so verhält, wie wir es gewohnt sind. Dies
ist eine Denkweise, die Ressourcen spart. Wenn Erwartungen verletzt
werden bzw. Hypothesen nicht eintreffen, "wundern" wir uns. Dinge,
die ungewöhnlich, erstaunlich, extrem, unerwartet, absurd,
widersprüchlich, eigenartig, exotisch sind, haben deshalb
einen hohen Aufmerksamkeitswert, sie sind interessant, weil sie
eine Dissonanz erzeugen und dadurch unser Denken herausfordern.

|
Es gibt keine blauen Kakteen,
deshalb hat das Bild eines blauen Kaktus einen höheren
Aufmerksamkeitswert im Vergleich zu einem ganz gewöhnlichen
grünen Exemplar. |

|
...oder haben Sie z.B. schon
einmal eine lila Kuh gesehen? |

|
Türme sind in der Regel
gerade, und eben deshalb ist der schiefe Turm von Pisa etwas
Besonderes - und interessanter als ein normaler Turm (wie
etwa der hier der rechts zu sehende). Der "gerade Turm von
Pisa" wäre immer noch schön, aber nicht im entferntesten
so bekannt. |
 |
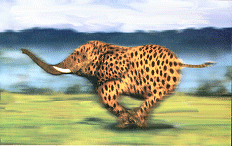
Diesen Gepardenelefant habe
ich in einer einer Stellenanzeige des Computerherstellers
DELL entdeckt. Er ist ein besonders schönes Beispiel
für die Aufmerksamkeitswirkung absurder Information. |
Von allen bisher besprochenen Gesetzen ist das Dissonanzgesetz
am anspruchvollsten in der Anwendung. Es ist eine hohe Kunst,
Informationen so zu präsentieren, dass sie einerseits Erwartungen
erzeugen, diese dann aber verletzen, und dies dann noch so
dosiert, dass die Sache nicht einfach plump-absurd wird. Humor
basiert oft auf Dissonanzgesetzen, und wer einmal versucht hat,
ganz gezielt witzig zu sein, wird wissen, wie schwierig das ist.
Trotzdem ist es nach meinem Urteil das wirksamste Prinzip, wenn
man Informationen erfolgreich verkaufen möchte. Es erzeugt
nicht nur ein kurzes "Aufmerken", sondern Interesse und Neugier
und damit also die Bereitschaft, nachzudenken und sich mit einer
Information zu beschäftigen.
|
 |
|
|
| Das Gewöhnungsgesetz
Ein weiteres wichtiges Aufmerksamkeitsgesetz, das man auf keinen
Fall vergessen darf, wenn Informationen gestaltet werden, ist
das Gewöhnungsgesetz, oder - um es in der Sprache der Werbung
zu sagen - der "Wear-out Effekt". Ein Reiz, der einmal Aufmerksamkeit
auf sich zieht, tut dies vielleicht ein zweites und ein drittes
Mal. Bei Wiederholungen paßt sich unsere Wahrnehmung aber
sehr schnell an Reize an, unser Auge adaptiert sich z.B. an helles
Licht, indem die Pupille durch einen entsprechenden Reflex verengt
wird. Dies ist ein primitiver Mechanismus, der schon auf der Ebene
einzelner Nervenzellen bzw. -impulse gemessen werden kann. Allerdings
funktioniert er in ähnlicher Form für komplexere Inhalte
und auch für alle hier aufgezählten Aufmerksamkeitsgesetze.
Was beim ersten Sehen oder Wahrnehmen neu und spektakulär
ist, wird spätestens beim fünften Mal langweilig. Die
Ausnahme wird eben sehr schnell zur Regel - und was der Regel
entspricht, versetzt uns definitionsgemäß nicht in
mehr Erstaunen.
Gewöhnungs- bzw. Abnutzungseffekte können sich sogar
ins Gegenteil verkehren, so dass man schließlich anstatt
Aufmerksamkeit und Interesse negative Reaktionen und das Gegenteil
von Aufmerksamkeit, nämlich Vermeidung und Ablehnung auslösen
kann. Was zu oft wiederholt wird, kann ärgerlich und abgeschmackt
sein - wie ein Witz, der zu oft erzählt wird. Diesen Aspekt
muß man vor allem dann im Hinterkopf haben, wenn man mit
dem Dissonanzgesetz oder mit sehr intensiven Reizen arbeitet.
Wer sich also ohnehin an der Grenze des Erträglichen bewegt
oder sie schon überschritten hat, wird bei seinem Publikum
möglicherweise keine Langeweile, sondern eine Sensibilisierung
erreichen. Und dieser Prozeß ist genauso grundlegend in
unser Gehirn bzw. unser Nervensystem einprogrammiert wie die Gewöhnung
- wenn auch weniger bekannt.
|
|
|
|
| Eye-catcher und biologische
Signale
Da wir schon beim Thema "intensive Reize"
sind, möchte ich zum Abschluß unseres Ausflugs durch
die Gesetze der Aufmerksamkeit noch auf eine besondere Klasse
von Reizen eingehen. Man nennt sie üblicherweise "Eye-catcher",
und sie beruhen auf Mechanismen, die man in der vergleichenden
Verhaltensforschung als "angeborene Auslösereize" bezeichnet.
Die folgende Aufstellung zeigt einige der wichtigsten.

|
Bewegung hat immer die höchste
Priorität für unsere Aufmerksamkeit. Was sich
bewegt, ist immer von hoher Relevanz, z.B. weil es potentiell
gefährlich sein könnte - oder weil es cool ist. |

|
Augen sind ebenfalls Reize, auf
die wir unwillkürlich reagieren. Dies zeigt sich z.B.
darin, dass wir auf parallel stehende Augen, sog. "Drohstarren",
mit körperlicher Erregung (höherer Blutdruck etc.)
reagieren. Wahrscheinlich beruht diese Reaktion auf einer
biologisch programmierten Furcht vor Raubtieren, die im
Gegensatz zu friedlichen Pflanzenfressern parallel stehende
Augen haben. |

|
Große Areale unserer rechten Hirnhälfte
sind auf das Erkennen von Gesichtern spezialisiert.
Als soziale Wesen haben wir hierfür ein angeborene
Aufmerksamkeit. Besonders sensibel reagiert unsere Aufmerksamkeit
auf Mimik. Bereits wenige Stunden alte Säuglinge
können ein lächelndes Geicht von einem neutralen
oder unfreundichen unterscheiden. |

|
Die hohe Wirksamkeit warmer
Farben für unsere Aufmerksamkeit wurde weiter oben
schon erwähnt. Von allen reinen Farben ist hochgesättigtes
rot diejenige, mit der höchsten Alarmwirkung. |

|
So genannte Warnfärbungen
sind ein weiterer Eye-catcher, der sogar in der Kommunikation
zwischen verschiedenen Tierarten funktioniert. Gefährliche
Tiere sind oft extrem gefärbt, z.B. halten sich Wespen
mit ihrer schwarz-gelben Warnfärbung Freßfeinde
vom Leib. Dementsprechend beliebt ist die Kombination schwarz-gelb,
wenn Warnhinweise gestaltet werden. |
 |
Das Kindchenschema - ein rundes
und verkürztes Kopfprofil mit grossen Augen und einer
nach vorne gewölbten Stirn ist ebenfalls ein angeborenes
Reizschema, auf das wir unwillkürlich positiv reagieren.
Abbildung aus Eibl-Eibelfeld (1980) Grundriß der
vergleichenden Verhaltensforschung.
|

|
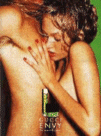
Und natürlich dürfen
in einer Aufstellung von Eye-catchern sexuelle Reize
nicht fehlen. Dieses Bild verführt z.B. zur Betrachtung
einer Anzeige, mit deren eyecatchender Hilfe Parfüm
verkauft werden soll. Bei solchen Anzeigen wird angesichts
des erotischen Geschehens das Produkt leicht zur Nebensache. |
Eye-catcher sind nicht irgendwelche beliebigen
Informationen oder Techniken der Darstellung bzw. Aufmerksamkeitslenkung,
sie sind quasi Waffen. Diese Analogie klingt zwar eigentlich
kriegerischer als mir lieb ist, sie führt jedoch direkt zur
richtigen Konsequenz: Mit Waffen geht man vorsichtig um, und man
setzt sie eigentlich nur im Notfall ein - jedenfalls nicht ohne
einen triftigen Grund.
Zwei Eigenschaften von Eye-catchern machen den
Umgang mit ihnen im Web besonders schwierig. Erstens kann man
sich ihrer Wirkung nicht entziehen. Dies ist besonders problematisch,
wenn die Empfänger der biologischen Signale - wie im Web
eigentlich anzunehmen - ihre eigenen Ziele verfolgen und dabei
eigentlich nicht unterbrochen oder gestört werden möchten.
Ein Reiz, der auf einer Werbeanzeige angenehm prickelt, kann auf
einer Website als Störenfried wirken. Zweitens lenken Eye-catcher
von Inhalten ab, wenn man nicht genau weiß, was wo in welcher
Dosis verträglich ist. Das klassische Beispiel hierfür
sind sexuelle Reize in der Werbung, die nach verschiedenen empirischen
Tests die Gedächtnisleistung für das präsentierte
Produkt negativ beeinflussen.
Bei 80-90% der Eye-Catcher im Internet haben
die Macher den Begriff der Verhältnismäßigkeit
der Mittel nicht berücksichtigt. Es kann durchaus sinnvoll
sein, einen besonderen Service oder ein neues Angebot in der Aufmerksamkeit
des Publikums quasi mit biologischem Nachbrenner zu verankern.
Andererseits ist es völliger Unsinn, eine Animation einfach
deshalb ablaufen zu lassen, weil man gelernt hat, wie animierte
Gif-Grafiken oder Flash-Animationen gemacht werden. Und bei vielem,
was uns im Web entgegenblinkert, kann ich keinen anderen Grund
entdecken.
|
|
| |
|
| Ein kurzes
Fazit
Im nächsten Artikel dieser Reihe soll es um die Anwendung
der Aufmerksamkeitsgesetze an praktischen Beispielen aus dem Webdesign
gehen. Ich möchte allerdings zum Abschluß dieses Beitrags
noch einige allgemeine Überlegungen oder Schlußfolgerungen
darstellen, die sich diesem Beitrag ergeben.
Im Web entstehen häufig dadurch Probleme, dass mit sehr
vielen Techniken gleichzeitig gearbeitet wird. 5 Farben,
4 Schriftarten, bunte Buttons, eye-catchende Grafiken und Animationen
purzeln durcheinander, ohne dass sich klare Prioritäten oder
Schwerpunkte abzeichnen. Die Websites signalisieren: Alles ist
wichtig - und damit wird dann am Ende eben nichts mehr hervorgehoben.
Es braucht also erstens Bescheidenheit bei den Mitteln, denn nur
dann ist eine Hervorhebung von Information überhaupt möglich.
Zweitens braucht es natürlich auch Inhalte, die es
Wert sind, hervorgehoben zu werden - sonst erübrigt sich
alles Buhlen um Aufmerksamkeit.
Eine wichtige Frage, die sich in Zusammenhang mit dem Gewöhnungsgesetz
stellt, ist: Was ist noch wirksam und was vielleicht schon
abgenützt? Das "new" auf den fünftausend anderen Websites
macht meinen Versuch, mit dem Wort "new" Aufmerksamkeit zu binden,
zu einem Problem. Das gleiche gilt für all die aufwendig
gestalteten Flash-Intros die oftmals nicht mehr als Scheinoriginalität
bieten. Bedenken Sie: Das meiste, das Sie an Effekten bieten können,
hat ihr Publikum schon gesehen, vielleicht sogar besser.
Wenn man eine Bilanz über die im Web bevorzugten
Techniken zur Hervorhebung von Information zieht, muss man zu
dem Schluß kommen, dass Eye-catcher, Farben und Intensität
relativ häufig eingesetzt werden. Die subtileren aber besonders
wirksamen Techniken, die auf dem Dissonanzgesetz beruhen, findet
man vergleichsweise selten. Wer sich im Wettbewerb abheben möchte,
sollte häufiger die Frage stellen: "Was ist überraschend,
originell, erstaunlich, interessant, unerwartet?" Solche Angebote
sind derzeit die Ausnahme von der Regel - und damit der Aufmerksamkeit
des Publikums sicher.
|
|
| |
|
|