|
Artikel 2 von 34
|
|
KommDesign.de — Texte — Wahrnehmung —
Gestaltpsychologie (1)
Die Gesetze der Nähe und Ähnlichkeit
|
|
|
 Was ist Gestaltpsychologie?
Was ist Gestaltpsychologie?
 Das Gesetz der Nähe
Das Gesetz der Nähe
 Das Gesetz der Ähnlichkeit
Das Gesetz der Ähnlichkeit
|
|
| |
|
|
Was ist "Gestaltpsychologie"?
Die Gestaltpsychologie ist eine Wahrnehmungslehre,
die in den 20er bis 40er Jahren des letzten Jahrhunderts in Deutschland
entstanden ist (ihre Wurzeln reichen zurück bis ins 19. Jahrhundert).
Die Gestaltpsychologen interessierten sich vor allem dafür,
wie wir komplexe Szenerien oder Reize wahrnehmen.
- Warum sehen wir das
eine als Vordergrund und das andere als Hintergrund?
- Wie entsteht der Eindruck
einer Form?
- Wovon hängt es
ab, wie leicht oder wie schnell wir eine Figur oder Form erkennen?
- Was ist eine "gute"
Form?
- Wie und warum sehen
wir Zusammenhänge zwischen Dingen?
- Wodurch wird das Erkennen
von Zusammenhängen (und Unterschieden) erleichtert oder
erschwert?
- Welche Eigenschaften
machen ein "Ding" zu einer Figur in unserer Wahrnehmung,
die von anderen Figuren unterschieden ist?
Fragen über Fragen. Die Gestaltpsychologen
versuchten also, Gesetze zu finden, mit deren Hilfe man erklären
könnte, warum wir von den unendlich vielen verschiedenen Interpretationen
einer Szene oder eines Bildes immer nur bestimmte wahrnehmen, während
uns andere Möglichkeiten "irgendwie unlogisch" vorkommen.
Diese Gesetze, die man die "Gestaltgesetze der Organisation"
nennt, gehören zu dem interessantesten Inhalten mit denen man
sich überhaupt beschäftigen kann, wenn man versucht, das
Design von Benutzeroberflächen oder Websites systematischer
zu betreiben. Man kann mit ihrer Hilfe verstehen, warum bestimmte
Lösungen gut oder weniger gut (oder auch hundsmiserabel) gelungen
sind.Das Verdienst der Gestaltpsychologen war dabei nicht, etwas
ganz Neues zu erfinden, sondern relativ alltägliche Erfahrungen
so genau zu beobachten und zu ordnen, dass eine Systematik von Regeln
entstand. Das ist kein geringes Verdienst, denn erst hierdurch wird
ein Verstehen und eine praktische Nutzung der Erfahrungen möglich.
In diesem Zusammenhang ist wichtig, dass sich die Gestaltgesetze
nicht auf Inhalte beziehen, sondern auf abstrakte Muster,
Zusammenhänge, Eigenschaften und Verhältnisse. Sie beschreiben,
wie wir "Dinge" wahrnehmen - unabhängig davon,
ob es sich um Landschaften, Gesichter, Konservendosen, Wellensittiche
- oder eben Websites handelt. Nichtsdestotrotz muss man bei der
Lösung von Gestaltungsproblemen natürlich auch berücksichtigen,
was dargestellt wird. Oft kann nur in Zusammenhang mit den
Inhalten geklärt werden, welches Gesetz in welcher Weise angewendet
werden kann, um ein optimales Ergebnis zu erzielen. Bevor wir beginnen
möchte ich noch einen kurzen Ausblick auf die Inhalte dieser
kurzen Reihe geben:In diesem Artikel möchte ich zunächst
die einfachsten Gestaltgesetze darstellen. nämlich:
- Das Gesetz der
Nähe
- Das Gesetz der
Ähnlichkeit
In dem folgenden Artikel werden zwei weitere
"Grundgesetze" behandelt. Diese sind...
- Das Gesetz der
Geschlossenheit
- Das Gesetz der
guten Fortsetzung
Ein dritter Artikel ist derzeit noch in Arbeit.
Es geht darin um abstraktere Prinzipien unserer Wahrnehmung:
- Das Gesetz der
Einfachheit
- Das Gesetz der
Prägnanz oder "guten Gestalt"
- Die Gesetze
von Figur und Hintergrund
Nun aber genug der Vorrede. Beginnen wir also
unseren Streifzug durch die Gestaltpsychologie mit dem... |
|
| |
|
Das
Gesetz der Nähe
Dinge, die
räumlich nahe beieinander liegen, werden von unserer Wahrnehmung
gruppiert, also als zusammengehörig aufgefaßt. Dinge,
die weit voneinander entfernt liegen, werden als getrennt und
unabhängig wahrgenommen.
|

|
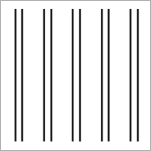
Wahrscheinlich
sehen Sie hier 5 schmale Säulen. Dieser Eindruck wird
durch Nähe vermittelt. Die Abstände zwischen den
Linien, die gemeinsam eine Säule bilden, sind so gering,
dass sie von unserer Wahrnehmung zusammengefaßt werden.
Damit dieser Effekt zustandekommt, müssen die Distanzen
zwischen den Säulen deutlich größer sein als
die innerhalb der Säulen.
|
Das Gesetz der Nähe ist das einfachste
Gestaltgesetz - was nicht so zu verstehen ist, es sei damit auch
das unwichtigste. Verstöße gegen das Gesetz der Nähe
können verheerende Auswirkungen auf die Verständlichkeit
einer Website oder Benutzeroberfläche haben. Das betrifft nicht
nur Buttons und Grafiken, sondern auch das Layout von Texten bzw.
Links. Wie kann man sich einen solchen "Verstoß"
vorstellen? Ich möchte es an einem vorher-nachher Beispiel
verdeutlichen. Die folgenden Grafik zeigt einen verkleinerten Screenshot
des Webkatalogs von "Lycos Comundo".
|

|
Hier (Original) ist alles in Ordnung.
Die Links innerhalb der verschiedenen Gruppen bzw. Kategorien
sind nach dem Gesetz der Nähe gruppiert. Die vertikalen
Abstände zwischen den Kategorien (z.B. Finanzen, Sport)
sind größer als die Abstände innerhalb einer
Kategorie (Finanzen Versicherungen, Wirtschaft, Karriere).
|
Das folgende Beispiel zeigt noch einmal
eine Layout-Variante des Katalogs. Diesmal wird das Gesetz der
Nähe verletzt.
|

|
Die vertikalen Abstände
der Kategorien sind hier verengt und auf gleiche Distanzen
gebracht. Es wird weniger Fläche verbraucht, der Eindruck
ist aber im Vergleich zu der großzügigeren Variante
oben nicht vorteilhafter. Im Gegenteil: Die Orientierung wird
erschwert.
|
Das Bilden von Kategorien in Menüleisten
ist ebenfalls ein Gestaltungsproblem, das mit Hilfe des Gesetzes
der Nähe gelöst werden kann. Wenn man Informationen
geschickt anordnet, lassen sich Leisten und Subleisten ganz ohne
Rahmen und Buttons definieren, nur durch den Einsatz unterschiedlicher
Abstände.
|

|
In diesem Menü
wird das Gesetz der Nähe genutzt, um die Auswahlmöglichkeiten
sichtbar und selbsterklärend zu kategorisieren. Sehen
wir uns die Sache einmal etwas genauer an. Es gibt hier...
1. Das Home-Link
2. Einen Leerraum
3. Die Gruppe der Produkt-Links
4. Einen zweiten Leerraum
3. Die Gruppe der Links, welche die Kommunikation zwischen
Anbieter und Besuchern betreffen.
Wie es das Gesetz
der Nähe vorschreibt, sind die Abstände zwischen
den Kategorien deutlich größer als die Abstände
innerhalb der Link-Listen.
|
Die Logik, die hinter dem Gesetz der Nähe
steckt und die gezeigten Beispiele machen etwas sehr wichtiges
deutlich: Leere wird von unserer Wahrnehmung als Information
verwertet. Sofern sie mit Überlegung eingesetzt wird, ist
sie also keine Platzvergeudung, sondern ein Gestaltungsmittel,
das dabei hilft, Informationen sinnvoll zu ordnen und verständlich
zu machen. Es ist demnach also wenig sinnvoll, Informationen auf
einer Website endlos zu verdichten, um möglichst viel Inhalte
auf möglichst kleinem Raum unterzubringen. Leerräume
sind das, was die Pausen in der Musik sind. Sie tragen Bedeutungen.
|
|
| |
|
Das Gesetz der Ähnlichkeit
Dinge, die
ähnlich sind, werden von unserer Wahrnehmung gruppiert, also
als zusammengehörig aufgefaßt. Umgekehrt werden Dinge,
die sich in wichtigen Merkmalen unterscheiden, als voneinander
getrennt oder unabhängig wahrgenommen.
 |
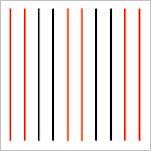
Die Abbildung
zeigt wieder 10 Linien. Die Distanzen zwischen ihnen sind
gleich, nach dem Gesetz der Nähe gibt es also keine Struktur
in ihrer Anordnung. Die Ähnlichkeit in der Farbgebung
bewirkt aber, dass sie in unserer Wahrnehmung gruppiert werden.
Die roten und schwarzen Linie bilden 5 Paare, und wir tendieren
dazu, diese Paare als Einheiten wahrzunehmen. |
Worauf die Ähnlichkeit zurückgeht,
ist übrigens in dem Gesetz nicht festgelegt. Es kann sich
um Farben, Textur, Größe, Helligkeit oder auch um die
Bewegungsrichtung, die Geschwindigkeit handeln. Je mehr Gemeinsamkeiten
zwei Objekte aufweisen, desto stärker ist die Gruppierungstendenz
in unserer Wahrnehmung. Das Gesetz der Ähnlichkeit kann ganz
direkt auf das Webdesign übertragen werden. Auf einer Web-Seite
(oder einem Interface) werden Elemente, die gleich aussehen und
sich eindeutig von den anderen unterscheiden zu einer Gruppe zusammengeschlossen.
Man kann dies sehr schön an den Shopping-Buttons auf amazon.com
zeigen:

Die Buttons "Add to Cart", "More
like this" und "Add to Wish List" haben die gleiche
prägnante Form, und durch das Orange werden sie von den anderen
Elementen auf der Seite farblich eindeutig abgesetzt. Trotz der
großen Distanzen zwischen den Buttons erkennt unsere Wahrnehmung
diese Ähnlichkeiten mühelos und faßt die Buttons
zu einer funktionellen Gruppe zusammen - was in diesem Beispiel
auch gewünscht und sinnvoll ist. Auch wenn ein Benutzer noch
niemals einen Shop bedient hat, selbst wenn er noch nie im Internet
unterwegs war, wird er intuitiv erkennen, dass diese Elemente
etwas gemeinsam haben müssen. Worin diese Gemeinsamkeit in
der Funktion oder Bedeutung bestehen könnte, ist alleine
aufgrund der Ähnlichkeit in der Gestaltung natürlich
nicht erkennbar. Das Gesetz der Ähnlichkeit ist im Webdesign
aus (mindestens) zwei Gründen wichtig:
- Erstens ist das, was man Konsistenz
einer Benutzeroberfläche nennt (sprich: eine einheitliche
Gestaltung in verschiedenen Teilanwendungen und -fenstern) immer
das Ergebnis von Ähnlichkeiten. Wie wir gerade gesehen
haben, sind z.B. in einem guten Web-Shop die Tasten für
das Ausführen von Navigationsschritten einheitlich gestaltet.
- Zweitens bietet Ähnlichkeit eine
Möglichkeit, Elemente auch über größere
Distanzen hinweg zu verbinden. Vom Standpunkt eines Gestalters
aus gesehen ergänzt es also das Gesetz Nähe. Wenn
es nicht möglich ist, Gemeinsamkeiten durch Nähe zu
kodieren, kann man dem Benutzer durch Ähnlichkeit verdeutlichen,
was zusammengehört und was nicht.
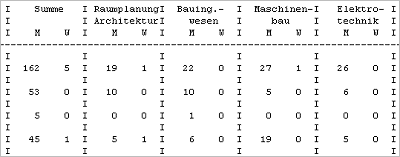
Zur Veranschaulichung des zweiten Punktes
möchte ich noch kurz auf ein Beispiel eingehen. Die folgende
Tabelle habe ich auf der Website der Uni Wien gefunden. Es geht
darin um ein für unbedarfte Besucher unerhört langweiliges
Thema, nämlich statistische Daten zu Beschäftigungszahlen:
|
|
|

Dieses
Layout ist alles andere als gelungen. Die Abstände der Werte
innerhalb einer Kategorie - z.B. zwischen den Zahlen 162 und 5
(unter "Summe"), die logisch zusammengehören -
sind größer als die Abstände zwischen den Werten
und den Zeichen, welche die Spalten begrenzen (dem "I").
Unser Auge gruppiert unwillkürlich die falschen Zeichen zusammen
- weshalb es ziemlich anstrengend ist, die Zahlen in der Tabelle
zu analysieren.
|
|
|

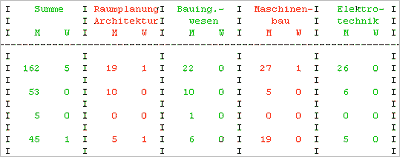
In
dieser Tabelle wurden die zusammengehörigen Werte jeweils
in der gleichen Farbe dargestellt. Der Wechsel von grüner
zu roter Schrift wäre eigentlich nicht erforderlich, er sorgt
nur für eine zusätzliche optische Trennung.
Das
Layout ist auch jetzt noch nicht optimal, da das Gesetz der Nähe
weiter verletzt ist. Durch die Farbgebung - also das Gesetz der
Ähnlichkeit - wird die Darstellung jedoch entscheidend verbessert.
|
|
| |
|
|