|
Artikel 3 von 34
|
|
KommDesign.de — Texte — Wahrnehmung —
Gestaltpsychologie (2)
Geschlossenheit und gute Fortsetzung
|
|
|
 Das Gesetz der Geschlossenheit
Das Gesetz der Geschlossenheit
 Das Gesetz der guten Fortsetzung
Das Gesetz der guten Fortsetzung
 Eine kurze Zwischenbilanz
Eine kurze Zwischenbilanz
|
|
| |
|
Das
Gesetz der Geschlossenheit
Dinge mit geschlossenem
Umriss oder Elemente, die von einer Linie umfaßt sind,
werden von unserer Wahrnehmung gruppiert, also als zusammengehörig
aufgefaßt. Dinge, die durch Linien getrennt sind, wirken
nicht zusammengehörig.
 |
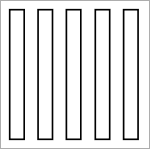
Die Grafik zeigt wieder unsere
10 Linien. Durch das paarweise Verbinden der Linien entstehen
neue Einheiten, nämlich Rechtecke, die wir als Figuren
vor dem weißen Hintergrund wahrnehmen. Die Rechtecke
sind zwar offen bzw. durchsichtig, weil sie nicht ausgefüllt
sind, trotzdem bilden sie geschlossene Einheiten. |
Das Gesetz der Geschlossenheit ist ein sehr wichtiges
Werkzeug, mit dem man Informationen ordnen, Zusammenhänge
deutlich machen und die Orientierung erleichtern kann. Im Screen-
und Webdesign spielt es deshalb eine grosse Rolle. Jeder Kasten,
jede Tabellenzelle und jeder Button wird von unserer Wahrnehmung
nach dem Gesetz der Geschlossenheit als Einheit erkannt. Umgekehrt
gilt: Wenn Dinge, die zusammengehören in unterschiedlichen
Kästen platziert oder durch Trennlinien abgegrenzt sind,
wird es den Benutzern fast unmöglich sein, sie gemeinsam
zu beachten. Dies gilt auch dann, wenn möglicherweise die
Distanz gering oder die Ähnlichkeit groß ist.
Wichtig ist, dass eine vollständige Geschlossenheit
nicht erforderlich ist, damit das Gesetz wirkt. Es genügt
bereits, wenn eine geschlossene Figur angedeutet wird. Unser Auge
ist sehr schnell bereit, unvollständige Formen zu ergänzen,
wie das folgende Beispiel zeigt.
 |
Einer der eindrucksvollsten
Belege dafür, dass unsere Wahrnehmung aus unvollständigen
Teilinformationen (vor)schnell auf vollständige Figuren
schlußfolgert, ist das Phänomen der "subjektiven
Konturen". Die Abbildung links zeigt objektiv betrachtet
weder ein (geschlossenes) Dreieck noch ein Quadrat. Das ändert
nichts daran, dass unsere Wahrnehmung auf diese Figuren schlussfolgert.
Auch dann, wenn wir genau wissen, dass es sich nur um eine
Täuschung handelt, ist unser Auge hartnäckig der
Meinung, es seien genügend Anzeichen für ein Dreieck
oder ein Quadrat vorhanden, sodass es sich kurzerhand entschliesst,
diese auch zu sehen. Man kann an diesem Phänomen erkennen,
dass Wahrnehmen mitnichten ein passiver Projektionsvorgang
ist. |
In der Praxis ist das Gesetz der Geschlossenheit
besonders interessant, wenn viele Informationen angezeigt werden
müssen, die sich auf mehrere Oberbegriffe oder Überschriften
verteilen. Das Setzen von Rahmen ist hier - neben dem Einfügen
von Abständen entsprechend dem Gesetz der Nähe - ein
ideales Stilmittel, um Ordnung zu schaffen und dem Benutzer ganz
zwanglos die Struktur oder Logik der Information anzuzeigen.
Hierzu zwei Beispiele aus dem Bereich der Anwendungs-Software.
Die folgenden Screenshots stammen aus den Einstellungsmenüs
des "Netscape Navigators" und dem "Dreamweaver"
HTML-Editor von Macromedia.

|
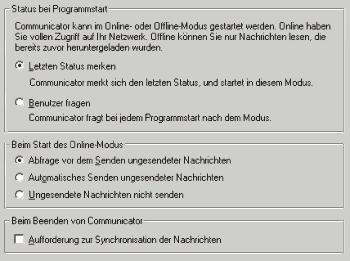
Netscape:
Die logisch zusammengehörigen Optionen werden gruppiert
und durch Kästen voneinander getrennt. Der Benutzer kann
sehr schnell erkennen, was zusammengehört und was nicht. |
 |
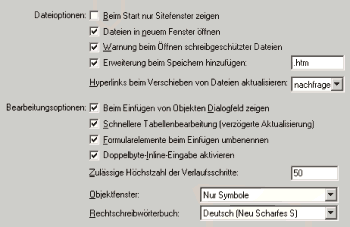
Dreamweaver:
Die Optionen sind ebenfalls auf mehrere logische Gruppen verteilt.
In der Gestaltung wird jedoch wenig unternommen, um dies für
den Benutzer sichtbar zu machen. Die Gestaltung ist nicht
so prägnant und verständlich wie im Beispiel oben. |
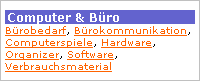
Betrachten wir noch einige Beispiele aus
dem Web. Auf den folgenden Screenshots sind die Icons bzw. Links,
die auf der Website von T-Online zur Wettervorhersage führen,
in zwei Varianten zu sehen:

|
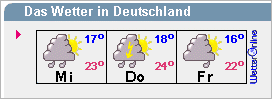
ohne Rahmen:
Die Zahlen, Buchstaben und Bildelemente schweben gewissermassen
im luftleeren Raum. Die Begrenzungen der Links sind nicht
erkennbar und die Distanzen zwischen den Gruppierungen sind
nicht so groß, dass man ohne Mühe erkennen könnte,
wo eines aufhört und das nächste beginnt.
|
 |
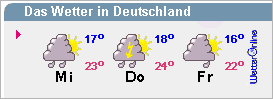
mit Rahmen:
Die Icons verändern ihren Charakter in Richtung auf Buttons.
Man kann die logischen Begrenzungen der Informationen unmittelbar
erkennen und es bilden sich deutlich drei Einheiten heraus.
|
Wenn Begrenzungen, Schattierungen und Farben
nicht durchdacht und präzise gestaltet sind, können
verwirrende Effekte entstehen. Das folgende Beispiel aus der Website
des "Focus" belegt dies:
 |
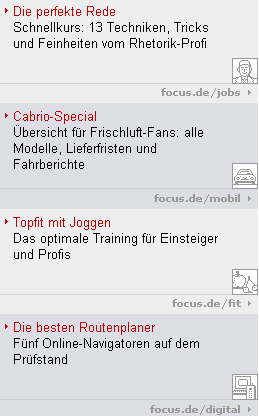
vorher (Original): Hier konkurrieren zwei Hinweisreize
miteinander, welche die Information jeweils unterschiedlich
gruppieren. Die variierenden Grautöne erzeugen Rechtecke,
die nach dem Gesetz der Geschlossenheit als Einheiten wahrgenommen
werden. Dies ist die inhaltlich korrekte und gewollte Einteilung,
d.h. sie definiert den logischen Aufbau der Spalte. Die
horizontalen Trennlinien erzeugen nun aber eine zweite Gruppierung,
die mit derjenigen, die von den Schattierungen definiert
wird, nicht übereinstimmt. Wenn man den Trennlinien
glaubt, gehört der Schriftzug "focus.de/jobs"
zu dem Link "Cabrio Spezial", und die Einheit
endet mit dem Auto-Icon.
|
 |
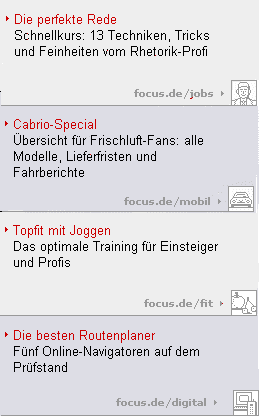
nachher: Hier stimmen die beiden Hinweisreize überein.
Schattierungen und Trennlinien signalisieren die gleiche
Einteilung. Man kann die Information ohne Mühe entschlüsseln
und Mißverständnisse sind ausgeschlossen.
(Zur Bewertung möchte ich noch erwähnen,
dass die obere Variante durchaus funktioniert, d.h. ein
Besucher kann verstehen, wie die Spalte aufgebaut ist. Man
muss aber doch etwas genauer hinsehen, wenn man sich orientieren
möchte. Die Anstrengung, die man aufbringen muss, um
die Information korrekt zu gruppieren, ist also höher
als im unteren Beispiel.)
|
|
|
| |
|
| Das Gesetz der guten
Fortsetzung
Dinge, die auf einer
durchgehenden Linie oder Kurve angeordnet sind, werden von unserer
Wahrnehmung gruppiert, also als zusammengehörig aufgefaßt.
 |
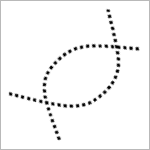
Wenn man diese Grafik ganz
elementar und einfach beschreiben wollte, könnte man
sagen: "Das sind 59 schwarze Punkte". Dies ist nicht
grundsätzlich falsch, es erscheint uns aber natürlicher,
sie als zwei gekrümmte Linien zu sehen, die sich
an zwei Punkten schneiden. |
Das Gesetz der guten Fortsetzung ist nicht auf
Kurven beschränkt. Es ist auch immer dann wirksam, wenn Informationen
auf einer Geraden, also in Spalten oder Zeilen bzw. Fluchtlinien
angeordnet sind. Dabei gilt etwas ähnliches, was im Zusammenhang
mit dem Gesetz der Geschlossenheit bereits gesagt wurde: Unsere
Wahrnehmung muss keine vollständigen bzw. durchgehenden "Strich"
sehen, um eine Linie wahrnehmen zu können. Es genügt,
dass die Elemente, die gruppiert werden, auf einer gedachten Linie
oder Kurve liegen. Besonders prägnant ist dieser Effekt natürlich
bei unterstrichenen Wörtern, die in einer Zeile angeordnet
sind. Derartiges sieht man recht häufig bei Links zum Blättern
zwischen den Seiten in Suchmaschinen:
1 2
3 4 5 6
7 8 9 10 11 12
13 14 >>>
Es gibt aber auch interessantere Beispiele. Der
Unterschied zwischen einer Liste von Links, die entsprechend dem
Gesetz der guten Fortsetzung auf einer (Flucht-) Linie angeordnet
sind und einer ungeordneten Linkliste ist auf den folgenden Grafiken
zu sehen.
 |
shopping24.de: Die Links werden wie ein Fließtext
umgebrochen. Sie erscheinen also ohne Systematik neben-
und untereinander. Es gibt keine Linie, die einen optischen
Zusammenhalt erzeugt.
|
|
|
autoscout24.de:
Die Links sind in einer Spalte, also auf einer (gedachten)
Geraden angeordnet. An der senkrechten Fluchtlinie entlang
können sie sehr schnell gelesen und als zusammengehörig
identifiziert werden. |
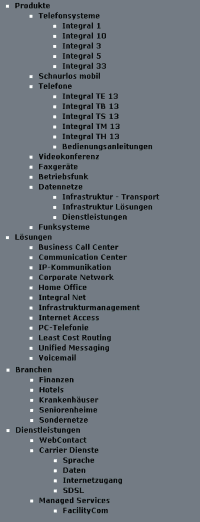
Viele Sitemaps machen sich das Gesetz der guten
Fortsetzung zunutze um anzuzeigen, zu welcher logischen Ebene
eine aufgelistete Seite gehört. Auch hierzu ein Beispiel:
 |
Diese Sitemap stammt von der Website der der Fa. "Tenovis".
Die rechteckigen Bullets sind so angeordnet, dass die Seiten
der 1. 2. und 3. Ebene in der Senkrechten auf einer (gedachten)
Linie liegen. Die unsichtbare Linie, welche die Seiten einer
Ebene miteinander verbindet, wird natürlich besonders
prägnant, wenn die Links direkt direkt untereinander
liegen.
Auf der ersten Ebene, die hier angezeigt wird, (Produkte
- Lösungen - Branchen - Dienstleistungen etc.) wird
die Fähigkeit unserer Wahrnehmung, Lücken in Linien
zu ergänzen und die betreffenden Elemente zu einer
logischen Einheit zu gruppieren allerdings weit überdehnt.
Eine zusätzliche übergeordnete Ebene ist auf diessem
Screenshot gar nicht angezeigt. Dort sind die Markierungen
so weit voneinander entfernt, dass eine einzelne Bildschirmseite
nicht ausreicht, sie gemeinsam anzuzeigen. Es muss sicher
nicht erklärt werden, dass das Gesetz der guten Fortsetzung
damit unwirksam wird.
|
|
|
| |
|
| Eine kurze Zwischenbilanz
Die einfachsten und wichtigsten Gestaltgesetze,
die in diesem Artikel beschrieben wurden, sind teils so offensichtlich,
dass man sie auf den ersten Blick leicht mit Trivialitäten
verwechseln kann. Es ist z.B. keine sonderlich sensationelle Erkenntnis,
dass wir Dinge, die in einem Kasten sind, als zusammengehörig
wahrnehmen - was sollten wir denn sonst tun, bitteschön?
Aber trotz (oder vielleicht gerade wegen) ihrer Einfachheit werden
die Gestaltgesetze auf Websites häufig verletzt. Es gibt
oft zu wenig oder zu viel Struktur, Abstände sind oft nicht
systematisch geplant, Trennlinien trennen Dinge, die zusammengehören,
Leisten mit ganz unterschiedlichen Elementen haben gleiche Farben
usw.
Die Trivialität nimmt auch schnell ab, wenn
man die einzelnen Gesetze nicht nur für sich betrachtet.
Wir haben gesehen, dass immer alle Gesetze gleichzeitig wirken,
d.h. ein Wahrnehmungseindruck ist die Summe oder Differenz dessen,
was die unterschiedlichen Gestaltgesetze an Bedeutungen nahelegen.
Und dann wird es schon etwas schwieriger. Eine im guten Glauben
getroffene Entscheidung kann zunichte gemacht werden, weil man
übersieht, dass diese Linie oder jene Schattierung - die
man für völlig nebensächlich hält - den gewünschten
Effekt hinterrücks aushebelt. Es können auch schlichtweg
Mißverständnis entstehen, d.h. eine von mir gewünschte
Bedeutung im Sinn der Gestaltgesetze muss von den störrischen
Benutzern nicht notwendigerweise erkannt werden. Eine horizontale
Trennlinie oder ein Zwischenraum, die als optische Markierung
zwischen Absätzen gedacht sind, können z.B. als Seitenende
interpretiert werden - und schon hört der Benutzer auf zu
scrollen.
Bleibt zum Schluß noch der Ausblick auf
den dritten Teil dieses Artikels zu den Gestaltgesetzen, in dem
Themen wie Figur und Grund, Symmetrie oder die Prägnanz von
Formen behandelt werden sollen. Diese sind abstrakter und auch
interessanter als die einfachen Gesetze von Nähe, Ähnlichkeit,
Geschlossenheit und guter Fortsetzung. Für die Praxis der
Gestaltung und Bewertung von Websites sind die in dem vorliegenden
Artikel dargestellten Inhalte aber wie ein kleines Einmaleins.
Und das sollte man beherrschen.
|
|
| |
|
|