|
Artikel 4 von 34
|
|
KommDesign.de — Texte — Wahrnehmung —
Gestaltpsychologie (3)
Prägnanz, Einfachheit und "gute Gestalt"
|
|
|
 Eine vorbereitende Beobachtung
Eine vorbereitende Beobachtung
 Das Gesetz der Einfachheit
Das Gesetz der Einfachheit
 Das Auge ist willig, doch der Geist ist schwach
Das Auge ist willig, doch der Geist ist schwach
 Ein Katzensprung: von der Einfachheit zur Effizienz
Ein Katzensprung: von der Einfachheit zur Effizienz
 Praktische Konsequenzen
Praktische Konsequenzen
 Fallbeispiel:
Einfachheit im Layout Fallbeispiel:
Einfachheit im Layout
|
|
| |
|
| Eine
vorbereitende Beobachtung
Viele Dinge (Gegenstände, Figuren, Formen,
Linienzüge, Szenen etc.), die uns in der Realität, in
Medien oder auch im Web begegnen, kann man auf verschiedene Weise
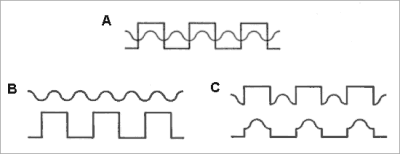
interpretieren oder sehen. Betrachten Sie z.B. die Linienzeichnung
auf Abbildung 1 unter A. Sie werden zwei Linien wahrnehmen, eine
runde, und eine eckige Wellenlinie - soweit Wellen eckig sein
können -, die gewissermaßen übereinander projiziert
sind. Zur Verdeutlichung sind unter B die beiden Komponenten noch
einmal getrennt dargestellt.
Abbildung1
 |
Das ist nicht weiter aufregend, bis man sich
klar macht, dass es auch andere Interpretationen der Zeichnung
gibt. Eine hiervon sieht man in der Abbildung unter C. Hier sind
zwei komplexere, ornamentartige Linien dargestellt, die in der
"Summe", also wenn man sie übereinanderlegt, ebenfalls
genau das Muster A erzeugen würden. Warum sehen wir nicht
diese? Oder etwas anderes? Es gibt in der Tat noch eine ganze
Menge anderer Möglichkeiten, die ich allerdings nicht im
Einzelnen darstellen möchte (es sind, nebenbei bemerkt, sehr
viele). Man kann sich das Zustandekommen des Eindrucks mit Hilfe
des Gesetzes der guten Fortsetzung gut erklären: Die Linien
unter B verlaufen glatt und druchgehend, während die unter
C zwar ganz hübsch, aber doch ziemlich unregelmäßig
aussehen. Also entscheidet sich unser Auge dafür, das Bild
wie die Alternative B zu verstehen.
Aber Moment! Ist Wahrnehmen nicht ein fotografischer
Vorgang, also eine Projektion der Realität in unser Bewusstsein?
Kann unser Auge denn etwas "entscheiden"? Sollte man
das nicht eher als "Denken" bezeichnen? Das Beispiel
zeigt, dass eben dies der Fall ist. Sehen ist also ein aktiver
Vorgang, es hat immer den Charakter einer Schlussfolgerung. Unser
Auge interpretiert die sichtbare Umwelt nach bestimmten Regeln,
die zwar plausibel, aber nicht objektiv "wahr" sind.
Im Zusammenhang mit dem Phänomen der  subjektiven
Konturen aus dem vorigen Artikel haben wir dies schon einmal
festgestellt. Und einige dieser Regeln kennen wir bereits: Unsere
Wahrnehmung gruppiert z.B. Informationen nach den Gesetzen der
Nähe, der Ähnlichkeit, der Geschlossenheit und der guten
Fortsetzung. subjektiven
Konturen aus dem vorigen Artikel haben wir dies schon einmal
festgestellt. Und einige dieser Regeln kennen wir bereits: Unsere
Wahrnehmung gruppiert z.B. Informationen nach den Gesetzen der
Nähe, der Ähnlichkeit, der Geschlossenheit und der guten
Fortsetzung.
Die Gestaltpsychologen formulierten noch ein
weiteres, allgemeineres Prinzip, das man sozusagen als "Meta-Gesetz"
verstehen kann.
|
|
| |
|
Das Gesetz der Einfachheit
Unsere Wahrnehmung sieht Dinge so, dass
sie einfach erscheinen und leicht zu beschreiben sind.
Die Nomenklatur ist auch hier - wie bei den schon
dargestellten Gesetzen übrigens auch - nicht ganz einheitlich,
man spricht u.a. von dem Gesetz der Einfachheit, der "Prägnanz"
oder der "guten Gestalt".
Betrachten wir noch zwei Beispiele:
 |
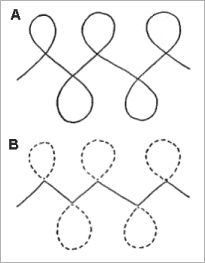
Abbildung
2: Sie sehen einen durchgehenden sich in Schleifen kreuzenden
Linienzug (A). Die Möglichkeit unter B, spitz zulaufende
Kreise (gestrichelt), die an die Enden einer gezackten Linie
anstoßen, ist auch möglich, aber irgendwie kommen
wir nicht auf die Idee, so zu sehen. Es wäre zu umständlich.
|
 |
Abbildung 3: Was
sich in A eindeutig als ein auf einem grauen Rechteck liegendes
oder schwebendes Kreuz darstellt, kann auch anders erklärt
werden. In B ist eine Alternative: Ein an der Oberseite gezackt
ausgeschnittenes Rechteck, das eine weiße Figur verdeckt,
die man als Rechteck mit an der Oberseite ausgeschnittenen
Ecken beschreiben könnte. (Die von der grauen Figur verdeckte
Umrisslinie ist auf der Zeichnung gestrichelt.) Das ist allerdings
gewagt, unsere spontane Wahrnehmung weigert sich deshalb,
diese Möglichkeiten in Betracht zu ziehen. |
Wenn Sie sich die Beispiele aus den vorigen Artikeln
zu den Gestaltgesetzen noch einmal ansehen, werden sie bemerken,
dass sie alle genau diesem Prinzip gehorchen. Die nach den Gestaltgesetzen
"wohlgeformten" Eindrücke sind immer einfach und
prägnant. Die Gesetze der Nähe, der Ähnlichkeit
usw. sorgen also dafür, dass Einfachheit als übergeordnetes
Prinzip wirken kann.
Ist das Auge also ein Faulpelz?
|
|
| |
|
|
Das Auge ist willig, doch der Geist ist
schwach
Unser Bewusstsein kann sich immer nur
auf eine von mehreren möglichen Wahrnehmungsalternativen
einstellen. Deshalb sind wir nicht dazu in der Lage, Sinneseindrücke
gleichzeitig in verschiedenen Bedeutungen zu sehen.
Dieses Prinzip kann man leicht anhand von Kippfiguren
verdeutlichen. Das einfachste und bekannteste ist der auf der
folgenden Grafik abgebildete "Necker-Würfel".
 |
Abbildung 4: Wenn
man die Figur A längere Zeit betrachtet, kommt es zu
einem Effekt, den man als "Hin- und Herkippen" zwischen
zwei räumlichen Alternativen beschreiben kann (in B und
C angedeutet). Beide sind "richtig", also sinnvolle
Interpretationen des Bildes, aber: wir können immer nur
eine davon wahrnehmen. |
 |
Abbildung 6: Auch hier gibt
es zwei Alternativen: Eine Treppe in der Aufsicht oben oder
ebenfalls eine Treppe, aber in einer Ansicht von schräg
unten. Die erste Alternative ist die einfachere, deshalb werden
Sie sie wahrscheinlich als erstes sehen, also von oben "auf"
die Treppe blicken. (Es hängt auch davon ab, aus welcher
Richtung man den Blick in das Bild lenkt.) Mit etwas Geduld
hat, springt das Bild dann um, und mit noch mehr Geduld beginnt
das Bild wieder hin und her zu springen. |
Diese eigenartige Unfähigkeit, mehrere Bedeutungen
eines Reizes gleichzeitig zu sehen, ist übrigens kein Merkmal
unserer Wahrnehmung (obwohl die Formulierung dies nahelegt). Es
handelt sich vielmehr um eine Eigenart unseres Bewusstseins, die
Kausalität kommt also gewissermaßen "von oben".
Im Bewusstsein ist nur Raum für eine einzelne Bedeutung,
und deshalb erscheint die Wahrnehmung so unflexibel. Dieses Limit
ist so grundlegend, dass es selbst bei vergleichsweise einfachen
Dingen wirkt. Man muss keine Intelligenzbestie sein, um die beiden
Interpretationen eines Necker-Würfels zu verstehen, doch
unser angeborener Zwang zur Eindeutigkeit läßt uns
eben immer nur eine davon sehen. In dem KommDesign-Text über
die Grundlagen der  Aufmerksamkeit wird der Unterschied
zwischen "präattentiven" Wahrnehmungsvorgängen
(die kein Kapazitätslimit haben und mehrere Bedeutungen gleichtzeitig
verarbeiten) und dem Bewusstsein (das immer nur für eines
Platz hat) noch genauer erläutert.
Aufmerksamkeit wird der Unterschied
zwischen "präattentiven" Wahrnehmungsvorgängen
(die kein Kapazitätslimit haben und mehrere Bedeutungen gleichtzeitig
verarbeiten) und dem Bewusstsein (das immer nur für eines
Platz hat) noch genauer erläutert.
|
|
| |
|
| Ein Katzensprung:
von der Einfachheit zur Effizienz |
|
|
Der Necker-Würfel und verwandte Figuren
sind übrigens ein weiteres schönes Beispiel für
das Gesetz der Einfachheit. Machen wir hierzu einmal ein kleines
Gedankeneperiment. Stellen Sie sich vor. Sie sollten einer anderen
Person am Telefon erklären, was Sie auf Abbildung 5 unter
A sehen.
| Abbildung 5: |
 |
Solange man sich dafür entscheidet, das
Bild dreidimensional zu interpretieren, ist das ganz einfach:
"Ein Würfel." Damit ist das wesentliche gesagt.
Könnte man nun noch den genauen Betrachtungswinkel definieren
(was nicht trivial ist, doch das ist hier nicht wichtig), wäre
die in der Grafik enthaltene Information mit minimalem Aufwand
eindeutig und erschöpfend beschrieben. Nehmen Sie nun einen
mentalen Hammer und schlagen Sie die Figur platt, mit anderen
Worten: konzentrieren Sie sich auf die zweidimensionale Information
in der Figur. Jetzt wären die unter B gezeigten Formen zu
beschreiben. Das ist sehr viel schwieriger. "Ein Quadrat
mit zwei gleich großen Parallelogrammen an der rechten und
oberen Kante, deren längere Seite bündig mit dem Quadrat
abschließt, und die zueinander......" Nein. Das ist
zu umständlich. Also? Sehen wir die Illusion von Räumlichkeit
(mehr als eine Illusion ist es nicht, denn der Monitor ist ja
zweidimensional), weil sie sozusagen "sparsamer" ist
als alle denkbaren Alternativen. Und damit haben wir den Kern
des Gesetzes der Einfachheit - übrigens auch aller zuvor
beschriebenen Gestaltgesetze - aufgedeckt: Effizienz.
Die Gestaltgessetze bewirken, dass aus
der u.U. unendlich großen Zahl an Interpretationen eines
Reizes diejenigen ausgewählt werden , die der Verstand
am leichtesten handhaben kann.
Dieser Gesichtspunkt ist von hoher evolutionspraktischer
Bedeutung. Das Sehen nach den Gestaltgesetzen reduziert die "kognitive"
(das Denken und Entscheiden betreffende) Belastung und sorgt letztlich
dafür, dass wir schnell reagieren können. Hätten
sich unsere Altvorderen zu sehr mit dem Auswerten von Alternativen
beschäftigt, wären sie sang- und klanglos untergegangen,
von Bäumen erschlagen, in Abgründe gestürzt, oder
verschwunden im Rachen von Säbelzahntigern und Höhlenbären.
|
|
| |
|
|
Praktische Konsequenzen
Aus dem bisher gesagten ist eine wichtige Empfehlung
abzuleiten: Mache die Dinge möglichst einfach und
eindeutig. Man kann die vielzitierte "KISS-Regel"
("keep it simple and stupid") direkt aus dem Gestaltgesetz
der Einfachheit begründen (zumindest was wahrnehmungsfreundliches
Design betrifft). Betrachten wir hierzu einmal ein Beispiel, ein
Wort in einfacher Bildschirmschrift:
Touristik
Was kann man tun, um dieses trockene Stück
Text zu beleben, beispielsweise eine Überschrift daraus zu
machen? Geben Sie es einem (über-)eifrigen Designer, er wird
mit Sicherheit Möglichkeiten finden, die Sache etwas aufzupeppen.
Er könnte...
- einen schicken Hintergrund einfügen,
- diese Schrift auf kursiv einstellen,
- den Text schön farbig gestalten,
- einen schickeren Schrifttyp wählen,
- der farbigen Schrift noch einen Umriss verpassen,
- dem Wort ein Aufzählungszeichen voranstellen,
- das Aufzählungszeichen schön farbig
gestalten,
- ihm einen dreidimensionalen Look geben,
- noch einen Schlagschatten hinzufügen
... und sich entspannt zurücklehnen, um
sein Werk zu bewundern. Das würde dann in der Vergrößerung
etwa so aussehen:
Abbildung 6
Quelle: www.koblenz,de, Screenshot vom 27.03.
2002
Schön...
...wirklich?
Das Gesetz der Einfachheit wäre hierüber
nicht begeistert - sofern ein Wahrnehmungsgesetz überhaupt
Gemütsregungen haben könnte. Und sofern es sprechen
könnte, würde es fragen: "Welche Maßnahmen
sind denn notwendig, um den Effekt - hier: eine Hervorhebung -
zu erreichen? Dies soll getan werden. Und hört dann sofort
auf, denn alles was noch hinzukommt, wird die Prägnanz nicht
verbessern sondern verschlechtern: es wird 'überdesignt',
und das gefällt mir nicht".
Das klingt hart. Darf denn ein bisschen Styling
nicht sein? Natürlich. Doch auch für das Styling gilt:
immer nur so viel, bis erreicht ist, was erreicht werden soll
- wobei man hierüber allerdings Bescheid wissen muss, was
bei Menschen, die zum überdesignen neigen, in der Regel nicht
der Fall ist. Und - zumindest im Web - ist ein zweiter Gesichtspunkt
wichtig: man darf niemals so gestalten, dass die Funktion zu leiden
beginnt. In unserem Touristik-Beispiel ist genau dies geschehen.
Die Begriffe "Schönheit" und "Effekte"
wurden verwechselt.
|
|
| |
|
| Fallbeispiel: Einfachheit
im Layout |
|
|
Das Gebot der Einfachheit gilt nicht nur auf
der Ebene einzelner Figuren, sondern auch im Layout bzw. dem Gestaltungsraster
von Internet-Seiten. Hier lässt es sich sogar besonders schön
veranschaulichen. Vorausschicken sollte man, dass nutzerfreundliches
Layout die Aufgabe hat, dem Leser eine rasche, sichere Orientierung
in den Inhalten zu ermöglichen, Blickbewegungen zu steuern,
Wichtiges zu ekennen, Grenzen und Gruppierungen zu verstehen.
Dies gilt sowohl auf einer Bildschirmseite (dem sichtbarn Ausschnitt)
als auch auf einer Seite in ihrer Gesamtlänge - die ja u.U.
mehrere Bildschirmseiten betragen kann.
Auf dem folgenden Screenshot habe ich das Gestaltungsraster
einer Startseite - also die Zellen der Tabelle, in der die Texte
angeordnet sind, und die für Bilder vorgesehenen Bereiche
- in unterschiedlichen Grautönen eingefärbt, um die
Anatomie des Layouts sichtbar zu machen.
Abbildung 7
Quelle: www.t-online.de, Screenshot
vom 02.01. 2002
Der Effekt ist im wahrsten Sinn
des Wortes augenfällig. T-Online unternimmt schier unglaubliche
Verrenkungen, um ein einfaches Layout mit klaren Fluchtlinien
zu verhindern. In einem fünfspaltigen Raster werden alle
möglichen Kombinationen, die man durch das Zusammenziehen
von jeweils zwei Zellen bilden kann, durchgespielt. Es wirkt wie
ein überkandidelter Necker-Würfel, der sich zum Ziel
gesetzt hat, möglichst viele Deutungen hervorzurufen, ohne
dass sich eine einzelne wirklich durchsetzen kann. Das Ergebnis
ist desolat. Wie sich Layout einfacher - und wahrnehmungsfreundlicher
- bewerkstelligen läßt, zeigt noch einmal Abbildung
8. Das Raster ist dreispaltig und es gibt keine Überkreuzungen
oder versetzt angeordnete Zellen in den vertikalen Fluchtlinien
des Rasters. Zellen der beiden linken Spalten haben zwar einen
deutlich unterschiedlichen Rhythmus, doch sie sind klar abgegrenzt.
Das Ergebnis: Der Eindruck ist sehr viel ruhiger und auch eindeutiger
als das zuvor gezeigte Beispiel.
Abbildung 8
Quelle: www.bahn.de, Screenshot
vom 20.12. 2001
|
|
| |
|
|
Damit möchte ich die Reise durch die Gestaltgesetze - vorläufig
- abschließen. Es gibt auch noch speziellere Gesetze, die
ich hier aber nicht im einzelnen darstellen möchte, z.B.
das "Gesetz des Aufgehens ohne Rest", das "Gesetz
des gemeinsamen Schicksals", oder das "Gesetz der Ebenbreite".
Auch sie stehen letztlich im Dienst des Gesetzes der Einfachheit.
Man kann also sagen, dass gutes - oder sagen wir: wahrnehmungsfreundliches
- Design visuell einfach und eindeutig ist (keine sensationelle
Neuigkeit, ich weiß). Es gibt natürlich auch Fälle
, in denen das Verschleiern von Bedeutungen oder die Darbeitung
komplexer Reize sinnvoll sein kann (Uneindeutiges fordert das
Denken heraus, Komplexität zieht die Aufmerksamkeit an),
doch diese Gesichtspunkte kommen sozusagen "später"
ins Spiel, wenn es um weiterführende Denkprozesse geht. Auf
der Ebene der Wahrnehmung und der Funktion ist die einfachere
Lösung in den meisten Fällen die bessere.
|
|
| |
|
| |
|
 |
Wegweiser zum Thema
Wahrnehmung: |
| |
|
| |
auf KommDesign.de |
| |
|
| |
|
| |
|
| |
im Web |
| |
|
|
|
|