|
Artikel 21 von 34
|
|
KommDesign.de — Texte — Usability
(2)
Link-Design I. Das Visuelle
|
|
|
 Gute Links sind sichtbar
Gute Links sind sichtbar
 Es muß funktionieren
Es muß funktionieren
 Links sind Links
Links sind Links
 Eindeutigkeit und Unverwechselbarkeit
im Aussehen
Eindeutigkeit und Unverwechselbarkeit
im Aussehen
|
|
| |
|
| Man kann die Links im Web mit Strassen,
Wegweisern, Treppen, Aufzügen und Türen in einer Stadtlandschaft
vergleichen. Wenn sie funktionieren, ist alles in Ordnung. Die Besucher/innen
finden sich zurecht und können die (hoffentlich attraktiven)
Inhalte einer Website nutzen. Links, die nicht funktionieren, sind
vorsichtig ausgedrückt eine Katastrophe. In einer Stadt, in
der die Fahrstühle stecken bleiben, Wegweiser in falsche Richtungen
zeigen und Treppen ins Leere führen, bewegt man sich nicht
gerne, man sucht nach dem Ausgang.
Was aber ist ein "gutes" Link? In erster Näherung würde
ich sagen: Ein gutes Link bemerkt man nicht. Damit ist natürlich
nicht gemeint, dass man es nicht sieht oder nicht benutzen kann.
Im Gegenteil: Eben weil man es selbstverständlich sehen und
benutzen kann, fällt es nicht auf. Weil man versteht, was
es bedeutet und wohin es führt, erzeugt es keine Irritation,
es leistet unserem Denken keinen Widerstand und fügt sich
nahtlos in den Prozess des Navigierens, der Informationsauswahl
und -aufnahme ein. Niemand sagt: "Oh, das war aber ein prima Link,
ich habe es genau verstanden und bin genau da angekommen, wo ich
hinwollte, dankeschön!".
Und Link-Design ist keine Aufgabe für Visionäre und
Kreative, sondern visuelle und sprachliche Präzisionsarbeit
- langweilig, anstrengend und enorm wichtig.
|
|
|
|
| Links
sind sichtbar
Na, das wußten Sie sicher schon vorher, stimmt's? Natürlich,
es ist ja auch trivial, Links sind wichtig (es gibt im Web eigentlich
kaum etwas, das wichtiger wäre), man sollte sie also unbedingt
deutlich sehen und ohne Mühe lesen können. Logisch!
Wirklich? Ich bin da nicht so sicher. Nach meinem Eindruck gibt
es sogar einen rasanten Trend zur Miniaturisierung im Web. Man
möchte ja immer mehr unterbringen - wäre doch schade
um den mühselig gemanagten Content, und vielleicht gibt es
eine Zielgruppe, die genau das ziemlich dröge Schnipselchen
Information, das nicht mehr auf die Seite passt, eben doch sehen
möchte (und Scrollen ist ja ohnehin eine Sünde), also:
Verkleinern bis zur Pixelmolekülgröße.
 |
Dieses Registerleinchen auf www.focus.de
ist z.B. ein Frontalangriff auf die Augen der Besucher/innen.
Der Mauszeiger (die Hand) verdeutlicht, wie winzig die Buchstaben
sind. |
 |
Manche Links kann man nicht lesen, ohne
die Augen zusammenzukneifen, und dann haben sie den Punkt
des viel-zu-klein-Seins schon lange hinter sich gelassen,
wie z.B. diese auf der Website der FAG
(Frankfurter Flughafen Gesellschaft), die sich bei einer
Auflösung von 1024x768 Pixeln in eine orangeblaue Tüpfelmasse
verwandeln. |
Ich könnte dieses Thema nun auch noch von
der Motorik, also den Zielbewegungen der Maus angehen, denn die
Positionierung des Mauszeigers ist umso anstrengender und dauert
umso länger, je kleiner das Ziel ist. Oder ich könnte
darauf hinweisen...
- ...dass es gar nicht so wenige Menschen mit Beeinträchtigungen
der Sehrschärfe gibt
- ...dass die Sehschärfe bei Personen jenseits der 50
generell abnimmt
- ...dass Lesen am Monitor ohnehin eine anstrengende Angelegenheit
ist, die Augen ermüdet und gegenüber dem Lesen im
Print-Bereich 30% verlangsamt ist
- ...dass Beleuchtungsbedingungen und technische Voraussetzungen
nicht immer optimal sind
Aber ich hoffe, das ist nicht erforderlich
ist, um meine Leserinnen und Leser davon abzuhalten, mit Schriften
unter 10 pt zu jonglieren. Merke: Wenn das Risiko besteht, dass
man Links mit einer Verunreinigung des Monitors verwechselt, sollte
man beherzt an der Schraube drehen, die die Schriften vergrößert
(sie ist meistens ganz leicht zu finden). |
|
|
|
| Es muß
funktionieren
Damit ist zuerst gemeint, dass Links nicht ins Niemandsland einer
404 Fehler-Meldung führen sollten - das ist logisch und muss
nicht erklärt werden. Ebenso abträglich - eigentlich
noch schlimmer - sind Links, die zu einem Inhalt führen,
der sich im Wesentlichen auf die Nachricht reduzieren lässt,
unser schöner Klick sei leider umsonst gewesen, weil es den
Inhalt, zu dem wir gelockt wurden, nicht oder noch nicht gibt.
Das Problem ist hierbei nicht der fehlende vorhandene Inhalt als
solcher, sondern das Link, das uns diesen vorgaukelt. MyToys
hat zum Beispiel eine Seite, in der man folgende Produktkategorien
finden kann...
... um dann nach einem Klick auf "CDs" nicht nur verwundert festzustellen,
dass man anscheinend versehentlich eine Suchmaschine bedient hat,
sondern obendrein auch noch folgende Nachricht zu erhalten:
Wir haben 0 Produkte gefunden.
Ein Link ohne einen dahinter liegenden Inhalt, ist kein Link,
sondern irgendetwas anderes. Was, das weiss ich auch nicht so
recht zu sagen, jedenfalls ist sicher: Es ist nichts Gutes, und
es gehört auf gar keinen Fall auf eine Website.
|
|
|
|
| Links
sind Links
Es gibt noch ähnliche Mängel, die direkt mit Gestaltung
zu tun haben: Scheinlinks. Man kann diese über eine einfache
Analogie veranschaulichen: Der Blinker Ihres Autos ist ganz offensichtlich
ein Blinkerhebel, er wird sich hüten, so zu tun, als sei
er ein Lüftungsschlitz oder eine Kühlerfigur oder eine
Dose Katzenfutter. Ebenso wird er es vermeiden, kein Blinkerhebel
zu sein, denn das könnte nicht nur Unfälle verursachen,
sondern auch der Verkäuflichkeit des Produkts schaden (und
hämischen Spott seitens der Presse und der Konkurrenz auslösen).
Im Web verhalten sich viele Links aber eigenartig. Einige Beispiele
hierzu finden Sie in meiner Galerie, hier möchte ich nur
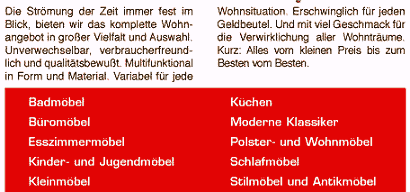
eines davon herausgreifen, aus der Website des Möbelherstellers Mann
Mobilia. Man gelangt dort auf eine Sektion "Möbelsortiment":
 |
Hier stimmt eigentlich alles - bis man versucht, auf eine der
Rubriken (z.B. "Badmöbel") zu klicken. Die sind nämlich
keine Links, obwohl jeder potentielle Kunde das Gegenteil erwarten
wird. Der über der roten Box platzierte Text veranschaulicht
die Verheerungen, die schlechtes Design in Kombination mit selbstgefälligem
Blabla anrichtet. Wohin sich der feste Blick von Mann Mobilia
auch immer richten mag, das Internet ist es nicht. Wer hier einmal
ins Leere geklickt hat, wird sich noch lange daran erinnern. Und
wenn die Links dann irgendwann doch funktionieren, weil man den
"Content" endlich fertig hat? Dann haben Hunderte von Besuchern
dem Angebot schon für alle Zeit den Rücken gekehrt.
Das Fazit: Scheinlinks verderben das Geschäft.
|
|
|
|
| Eindeutigkeit
und Unverwechselbarkeit im Aussehen
Damit die Standards, die für Geräte selbstverständlich
sind (bzw. sein sollten), auch im Web umgesetzt werden können,
braucht es konsistente Regeln, die leicht zu verstehen und anzuwenden
sind, also eine visuelle Sprache. Gute Links sehen immer gleich
aus, Verwechslungen sind ausgeschlossen, und Abweichungen sind
nur in begründeten Ausnahmefällen zulässig.
Zu Benutzerfeinden werden Links dann, wenn Elemente, die gleich
aussehen, einmal ein Link sind, ein anderes Mal nicht. Wer dann
nicht demütig und geduldig jede Seite mit der Maus abtastet,
(die beliebte "Rasenmähertechnik"), übersieht vielleicht
genau die Information, die er unbedingt sehen sollte, damit das
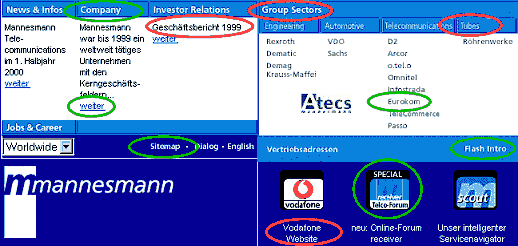
Geschäft des Anbieters läuft. Auf der Website von Mannesmann
findet man z.B. diese Informationen:
 |
Die wichtigsten Link-Typen sind auf der Abbildung grün umrandet.
Elemente, die wie eines der Links aussehen, ohne eines zu sein,
sind rot. "News & Infosä, "Companyä und "Investor Relationsä
sind also Links, "Group Sectors" sieht zwar genauso aus, ist aber
keines. Die Regelverletzung sieht man erst dann, wenn man genauer
hinschaut (und mit der Maus herumfuhrwerkt). Und trotzdem wirkt
sie sich auf die Funktionalität des Ganzen und mit Sicherheit
auch auf das Befinden der Surfer/innen aus. Es ist beim besten
Willen unmöglich, hier eine einfache Regel zu lernen, die
festlegt, wo geklickt werden kann und wo nicht. Ein klarer Fall
von Benutzerfeindlichkeit.
 |
Ein Alternativbeispiel auf der Website
des Ziff-Davis Verlags (www.zdnet.de).
Hier folgen die Links dem einfachen Web-Standard, sie sind
blau und unterstrichen. Dies gilt im übrigen für
die gesamte Site. Und mehr noch: alle Links sind blau unterstrichen
und niemals nicht blau und nicht unterstrichen. Was besonders
revolutionär ist: Jedes Link führt zu einem Inhalt.
Überaus langweilig, unauffällig und irgendwie
uncool, nicht wahr? Sicherlich, aber: Niemand wird hier
je daneben klicken. Dabei kommt es nicht darauf an, ob es
sich um eine blaue Arial 14 pt oder Times rot in 12 pt handelt,
dem Besucher, der klickt und findet, ist das ziemlich egal.
Das Wesentliche: Es funktioniert immer nach dem gleichen
Prinzip. Wenn die Besucher/innen einmal gelernt haben, wie
die Links aussehen, können sie sich darauf verlassen
und müssen nirgendwo umlernen. |
|
|
| |
|
|