|
Artikel 22 von 34
|
|
KommDesign.de — Texte — Usability
(3)
Link-Design II. Die Sprache
|
|
|
 Verständlichkeit der Namen
Verständlichkeit der Namen
 Eindeutigkeit und Erwartungstreue
Eindeutigkeit und Erwartungstreue
 Konkretheit
Konkretheit
 Gute Links sind kommentiert
Gute Links sind kommentiert
 Kürze und Prägnanz
Kürze und Prägnanz
|
|
| |
|
| Verständlichkeit
der Namen
Hiermit kommen wir zur Sprache, also den Link-Namen. Auch hier
sind die Regeln von tückischer Einfachheit: Links sollten
verständliche, einprägsame, Namen haben, die von denen
der anderen Links auf der Seite eindeutig zu unterscheiden sind.
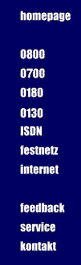
Viele Links, z.B. die Begriffe, die in der Hauptnavigation von Freecall
 auftauchen,
erfüllen dieses einfache Kriterium nicht. auftauchen,
erfüllen dieses einfache Kriterium nicht.
 |
Oder können Sie
sich etwas unter "0800", "0700", "0180" vorstellen? Ich
nicht. Und: Kennen Sie vielleicht Dutzende Web-Sites im
Telekommunikationsbereich, die Ihre Produkte für die
Kunden hinter einem Schleier von Pidgin Wortkreationen verbergen
- von "EasyTalk" (ARCOR) bis "TwinServices" (T-D1). Ich
auch, und es wundert mich immer wieder, dass diese Firmen
Milliarden für UMTS-Lizenzen lockermachen, aber anscheinend
nicht dafür sorgen können, dass man Ihre Produkte
und Tarife versteht. Hierzu noch ein Beispiel aus der Website
von T-D1, das jeden Kommentar überflüssig macht:

|
Und zum Vergleich hier einmal Links, die funktionieren. Auf der
Website der Computer-Bild:
Und zu solchen Beispielen fällt mir dann einfach nichts
ein. Warum? Weil sie funktionieren, und was funktioniert, sieht
eben meistens trivial und überhaupt nicht award-verdächtig
aus - davon war im ersten Beitrag ja schon einmal die Rede.
|
 =
Link in neuem Fenster öffnen =
Link in neuem Fenster öffnen
|
|
|
| Eindeutigkeit
und Erwartungstreue
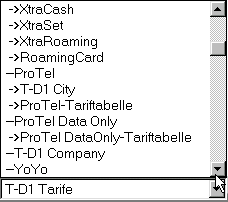
Kehren wir noch einmal zurück ins Wunderland der Telekommunikation.
Dieses Menü findet man auf der Website von T-D1 (www.t-d1.de).
 |
Wenn man hier auf "T-D1 Company"
klickt, erfährt man nichts über die "T-D1 Company"
(meine persönliche Erwartung), sondern man wird in
ein neues Browser-Fenster und auf eine neue Site katapultiert.
Dort werden - in völlig anderem Design - Produkte für
Firmenkunden angeboten. Der Link-Name kann also für
zwei völlig unterschiedliche Inhalte stehen, einerseits
"Produkte für Firmenkunden" und andererseits "Firmeninformationen".
Bevor man nicht ausprobiert hat, welcher zutrifft, ist man
zum Glücksklicken verdammt. Jeder kennt das Gefühl,
wenn man während einer konzentrierten Web-Recherche
plötzlich im falschen Film landet, und jeder weiß:
es ist kein schönes Gefühl. Und es entsteht nicht
durch falsche Farben oder Formen oder Effekte, sondern in
fast allen Fällen durch Unschärfen in der Sprache. |
Um beurteilen zu können, ob ein Link eindeutig sind, ist
allerdings immer der Kontext der anderen zu beachten. Das Wort
"Katalog" auf einer Shop-Seite ist ganz unverfänglich, bis
sich das Wort "Produkte" dazugesellt. Sind die Produkte nicht
im Katalog und: Enthält der Katalog nicht die Produkte?
 |
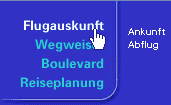
Wer bei der FAG  nach
einem Flugtermin sucht und die Menüs mit der Maus aufklappt,
hat es nicht leicht, denn er/sie wird mit Begriffen bombardiert,
die allesamt "irgendwie" zu passen scheinen: nach
einem Flugtermin sucht und die Menüs mit der Maus aufklappt,
hat es nicht leicht, denn er/sie wird mit Begriffen bombardiert,
die allesamt "irgendwie" zu passen scheinen:
- Flugauskunft
- Anflug
- Abflug
- Abfliegen
- Ankommen
- Reiseplanung
- Flugpläne
- An-Abreise
Welches das richtige Link ist? Eine Glücksklick-Frage. |
 |
 |
Hierzu nun ein Positiv-Beispiel aus der Website Ergo
Online 
Auch hier gibt es das Ein-Wort-Dilemma.
Aber es scheint mir durchaus sinnvoll gelöst, denn außer
"Gesundheitsvorsorge" und Beschwerden & Krankheiten gbt es
hier keine inhaltlichen Überschneidungen, und die Begriffe
sind so gewählt, dass man sich ein relativ genaues Bild von
den inhalten machen kann, zu denen sie verzweigen. Optimal wäre
hier noch eine Kommentierung der Links (hierzu gleich noch mehr).
|
|
|
|
| Konkretheit
Einer der häufigsten Fehler beim Benennen von Links ist
Abstraktheit in der Wortwahl. Es gibt Oberbegriffe, die alles
Mögliche bedeuten können, und diese werden dann als
sprachliche Waffen gegen die Surfer/innen gerichtet, z.B. - mein
Lieblingslink - Info. Gibt es irgendetwas im Internet,
das keine Info ist? Eben. Deshalb ist dieser Name ähnlich
sinnvoll, wie die Aufschrift "Produkt" auf einer Verpackung. Könnte
man nicht einfach auf dieses Link verzichten und sagen, um welche
Info es sich handelt? Ja, man könnte. Oder: ...and more,
ein Link das nicht nur nichts bedeutet, sondern auch dokumentiert,
dass es da Dinge gab, die die Verantwortlichen nirgendwo sonst
unterbringen konnten. Die werden ja höllisch interessant
sein - genauso interessant wie das, was sich hinter Sonstiges
oder Verschiedenes oder Alles Andere verbirgt.
Das sind natürlich ziemlich offensichtliche Sünden
(obwohl sie gar nicht so selten begangen werden). Es gibt aber
auch abstrakte - oder sagen wir besser: unkonkrete Links, die
auf den ersten Blick nicht so aussehen. Nehmen wir noch einmal
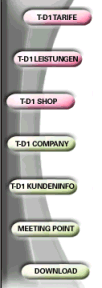
das Menü von T-D1:
|
|
Dass die "T-D1 Company" ihre
Tücken hat, wurde schon erklärt. Wie ist es aber
mit "Download"? Ein Link, das harmlos aussieht, aber unserer
Forderung nach Konkretheit nicht genügt. Was kann denn
hier heruntergeladen werden?
- Klingeltöne fürs Handy?
- Software?
- Anmeldeformulare?
- Bildschirmschoner?
- Geschäftsberichte....?
Welche Kunden informiert die Kundeninfo worüber? Wer
trifft sich im Meeting Point und warum? Man weiss es nicht,
man kann es nicht wissen, die Wörter geben nicht genug
Informationen her.
|
|
|
Aber da gibt es ja zum Glück den
Sankt Mouseover, der uns beisteht, wenn's kompliziert wird.
Und der lässt nun auf T-D1 beim Zeigen mit der Maus
auf ein Menüoption jeweils ein zweites aufpoppen, z.B.
für MEETING POINT das hier links zu sehende.
- TimeManager?
- DatingZone?
- EXPO und SOCIALBRAIN?
- Brokerpoker?
- X-Men?
Man sieht: Schwammigkeit kann durch die Addition von mehr
Schwammigkeit nicht präziser gemacht werden (klingt
plausibel, nicht wahr?). |
|
|
|
|
| Gute
Links sind kommentiert
Komplexe Zusammenhänge oder auch feine Unterschiede können
nicht in einzelnen Wörtern kommuniziert werden. Oder was
sagen Sie, wenn Sie einen Freund auf der Straße treffen:
"Dialog"? oder "Kontakt"? Eben. Wo immer die Gefahr von Missverständnissen
besteht, sollte man deshalb Links erklären und kommentieren.
"T-D1 Company" mit dem Zusatz "Angebote für Firmenkunden"
würde das Problem in dem oben gezeigten Beispiel schon lösen.
Zwei Beispiele hierzu: Wissen Sie, was ein DB Fuhrpark-Service
ist? Klingt nach Mietwagen und Logistik, aber was ist es genau?
Die Deutsche Bahn
 erklärt
es gleich, bevor der Kunde in Löcher fällt: erklärt
es gleich, bevor der Kunde in Löcher fällt:
Aha! So ist das also.
Die Frage, die sich allerdings immer stellt: Wie bekommt man
den Kommentar ins Menü? Wer nach der Devise "form follows
functionä vorgeht, wird das Design so verändern, dass die
Links kommentiert werden können, auch wenn Ästheten
vielleicht Augenschmerzen bekommen. Wer Wert auf die Reinheit
der Form legt, wird dafür sorgen, dass dem elegant geschwungenen
Linienzug und den schönen Buttons nichts passiert. Die wahrscheinliche
Folge diesmal: Die Benutzer bekommen Magenschmerzen.
Gutes Design entsteht, wenn ästhetisch und funktionell denkende
Gestalter gemeinsam am Werk sind, wenn beide Fraktionen, Ästheten
und Funktionalisten, zusammenarbeiten, und zwar von Beginn an!
Ein Designer, der nachträglich etwas optischen Pep in eine
Online-Bleiwüste bringen soll, steht vor einer ähnlich
hoffnungslosen Aufgabe wie ein Ergonomie-Spezialist, der ästhetisch
geflashte Wucherungen in ein funktionierendes eCommerce-Interface
verwandelnsoll.
|
|
|
|
| Kürze
und Prägnanz
Wenn es sich nicht gerade um die Hauptnavigationspunkte einer
Website handelt, gibt es noch eine Möglichkeit, der lästigen
"Ein-Wort"-Fessel des Link-Designs zu entkommen. Man
unterstreicht und verlinkt längere Textpassagen. Man findet
diese Strategie relativ häufig, vor allem auf größeren
Sites, die über Content-Management Systeme mit Inhalten beschickt
werden. Und auf den ersten Blick ist auch nichts gegen sie einzuwenden.
Andererseits: Eine der wichtigsten Aufgaben von Links im Inhaltsbereich
einer Website ist, Informationen zu verdichten, also prägnante
visuelle und inhaltliche Anker für die Orientierung der Besucher
zu setzen. Gute Links helfen, Inhalte schnell aufzunehmen und
Navigations-Entscheidungen zu treffen. Je länger - das heißt
auch: inhaltlich umfangreicher - ein Link wird, desto schlechter
können die Besucher es auf einen Blick erfassen und verstehen.
Hierzu ein Beispiel, bei dessen Erstellung ich mich auf www.focus.de
bedient habe. Dort fand sich eine Schlagzeile, die wie die Zeilen
links oben gestaltet war, d.h. der gesamte Text war mit einem
Link unterlegt. In den anderen Feldern der Tabelle sind einige
Variationen dargestellt, bei denen nur noch einzelne Schlagwörter
als Link
|
|
GP von Italien:
Schumachers Sieg
von tödlichem Unfall überschattet. |
GP
von Italien: Schumachers Sieg
von tödlichem Unfall überschattet. |
GP von Italien: Schumachers
Sieg
von tödlichem Unfall überschattet. |
GP von Italien: Schumachers Sieg
von tödlichem Unfall
überschattet. |
Die optische und inhaltliche Prägnanz der
Links ist höher, wenn sie auf die wichtigsten Schlagwörter
reduziert werden. Und noch etwas wird deutlich: In Abhängigkeit
davon, welche Wörter verlinkt sind, werden verschiedene Aussagen
in verschiedenen Betonungen gemacht. Man könnte über
dieses Beispiel noch viel sagen, ich möchte aber hier nur
auf zwei Punkte hinweisen, dass nämlich erstens der "tödliche
Unfall" als Eye-catcher sehr viel drastischer wirkt als "GP von
Italien". Und zweitens sind die verschiedenen Lösungen für
verschiedene Interessengruppen geeignet. GP von Italien für
neutral Sportinteressierte, tödlicher Unfall für Sensationslüsterne
und Schumachers Sieg für Schumi-Fans. Wer solche Akzente
bewusst einsetzt, kann also Zielgruppen präziser ansprechen.
Der vollständig unterstrichene Text ist also nicht nur schlechter
zu überfliegen und weniger einprägsam, sondern auch
weniger wirkungsvoll.
|
|
| |
|
 |
Wegweiser zum Thema
Hypertext-Links: |
| |
|
| |
auf KommDesign.de |
| |
|
| |
|
| |
|
|
|
| |
|
|